
重いプラグインを見直してWordPressを高速化するまとめ
- 投稿日2014.08.25
-

-

-

-

-

-

-

-
0
- 8,821 views
はい。
今回は、プラグインの使用を見直してWordpressを高速化するお話。
ここのところWEB関連の記事が続いていますが、以前書いたロリポップやチカッパでWordPressの高速化にチャレンジ!!の最終的なまとめです。
以前の記事に書きましたが、アクセスカウンターをして使っているCounterize IIの溜まっていたデータを削除して以来、Wordpressの管理画面が劇的に早くなりました(というか元に戻ったんでしょうけど)。
こうなってくると、ジワリジワリと作業を進めたくなります。
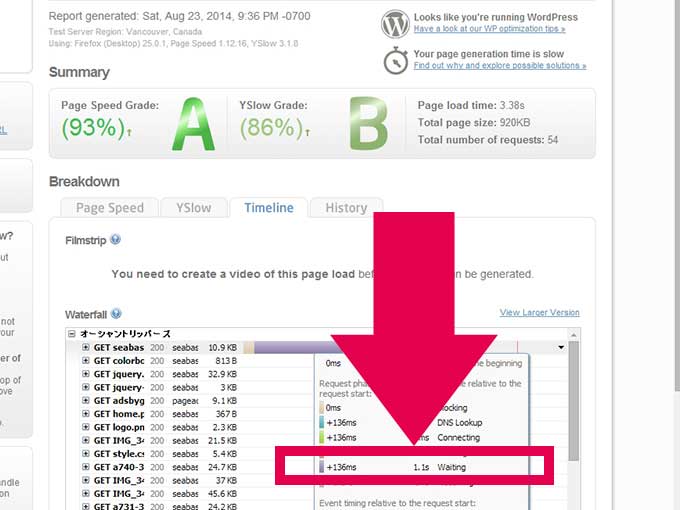
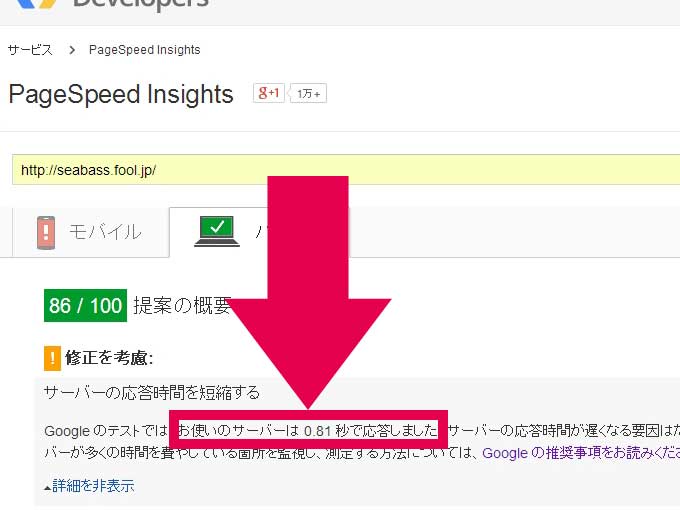
以前の記事で書いていた待ち時間(サーバー応答速度)。待っている間に行われている事は、データの読み込みやプラグインの準備等。データの読み込みに関しては、表示したい項目や削りたくない項目もあるので、プラグインの選定を突き詰めていく事に。
そこで、使用したのがP3 (Plugin Performance Profiler)というプラグイン。
このプラグインは、Wordpress内で使用しているどのプラグインの準備に時間が掛かるのかを表示してくれます。まぁ、プラグインの負荷を調べるのにプラグインを入れるのもおかしな話しなんですが、この方法が一番簡単なので。
ただ、何度か計測すると結果がコロコロ変わる事があるので、このプラグインはあくまで参考程度の使用です。まだ入手していない場合は、プラグインの検索で「P3」と入力すれば1番最初に表示されると思います。
使用方法は簡単で、P3を有効化するとツールの項目に追加されているので、まずはそちらをクリック。後は、画面に表示されている「Strt Scan」をポチっと。
プラグインのスキャンが始まるので、しばらくそのまま。
スキャンが終わったら、表示されている「View Results」をポチっと。
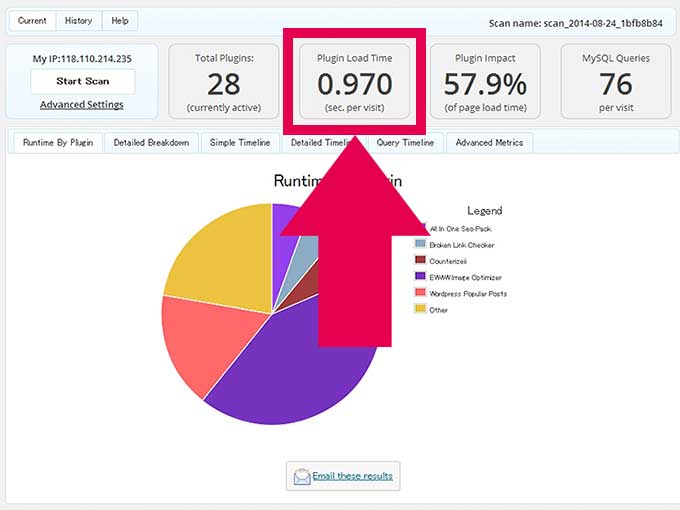
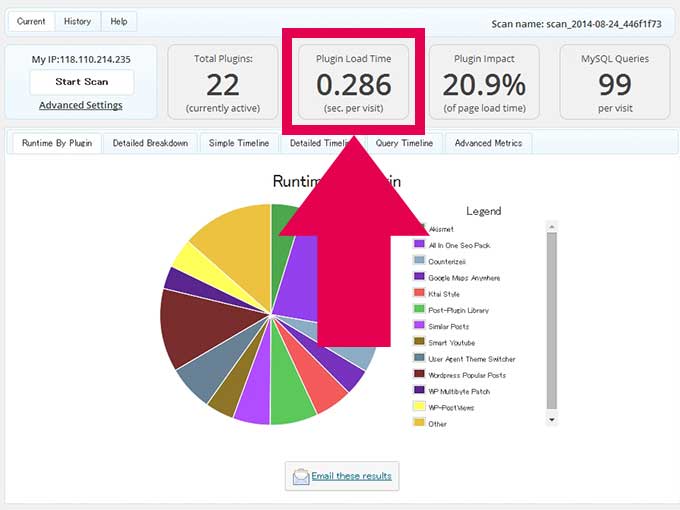
こんな感じの画面です。
まず注目してみたいのがPlugin Lord TimeとPlugin Impactの項目。
読んでそのままの項目ですが、Plugin Lord Timeはプラグインを準備するのに掛かっている時間、Plugin Impactはページ読み込みに対してプラグインの読み込みの割合。といった感じだと思います。
上記の例では、プラグインを読み込むのに0.97秒。Plugin Impactを見ても、読み込み時間の半分はプラグインの準備に費やされている事になります。
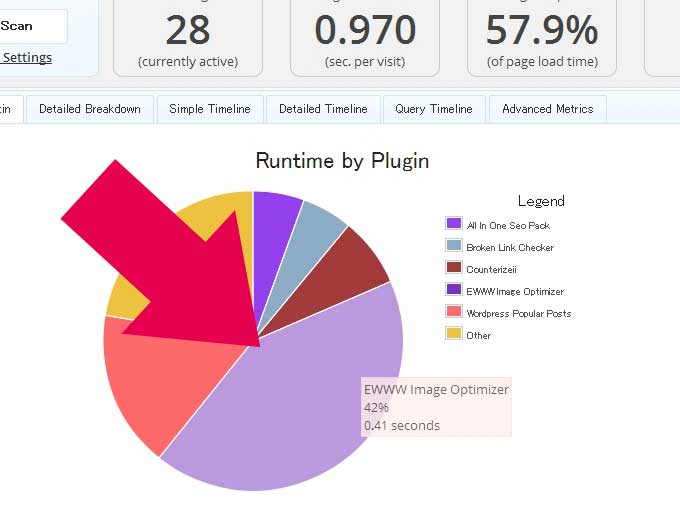
画像圧縮に使用しているEWWW Image Optimizerが42%と断トツ。
その他にも、リンク切れをチェックするのに使用しているBroken Link CheckerやAll In One SEO Pack、前回記事で登場したCounterize II辺りの負荷が多いようです。
プラグインを使用していなかったとしても、読み込みの際は有効化されている全てのプラグインを準備するので、不要なプラグインは削除。
記事の作成や投稿に使用するEWWW Image Optimizer、WordPress Ping Optimizer、TinyMCE Advancedを停止、使うタイミングを指定できるBroken Link Checker、Theme Test Driveといったプラグインも停止。
記事を表示する為に使用するプラグインだけを有効化しておき、再度計測してみると…。
Plugin Lord Timeが0.286秒。
Plugin Impactが20.9%まで減少しています。
停止前の数値と比べると、そこそこ満足な結果ですね。
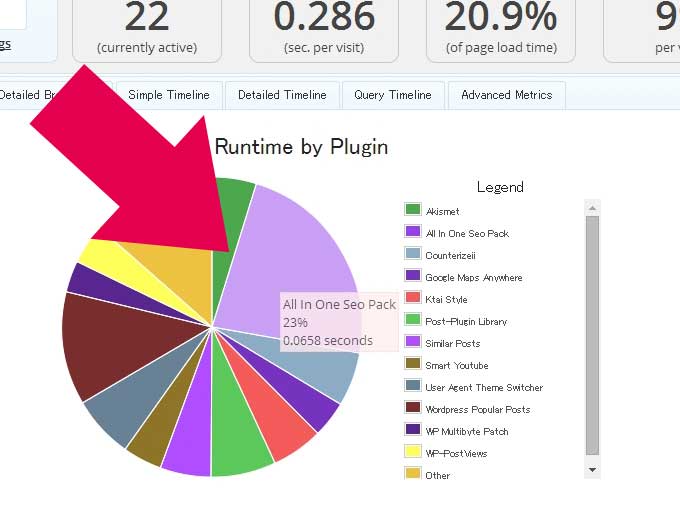
All In One SEO Packが23%と断トツ。
その他にもテーマ次第で減らせる項目が幾つかあります。
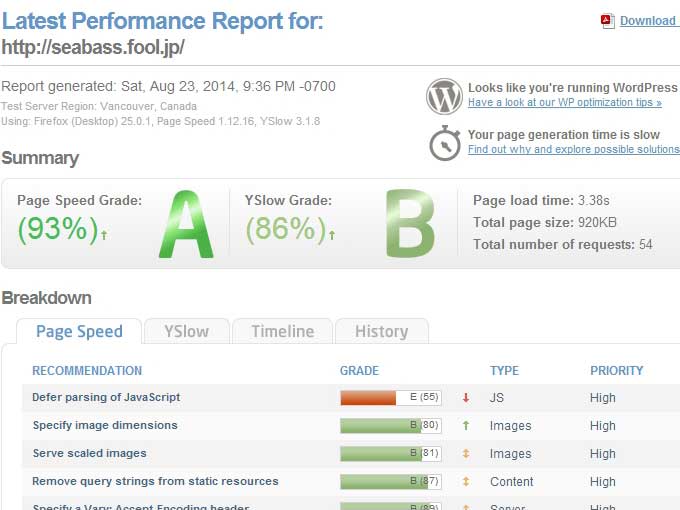
速度判定用に準備した空のプレーンテーマで計測すると、平均で0.5秒程の結果でした。
一応の結果は、まずまずといった所。
ただ、Wordpressを弄り始めた頃と比べ、今はツールも進化していますし、プラグインを使用しなくてもいい項目が幾つかあります。
最終的に有効化してあるメジャープラグイン「All In One SEO Pack」も、テーマ側のfunctions.phpとheader.phpを弄れば不要になりますし、Google Maps Anywhereや
Smart Youtube PROといったプラグインも既に不要(記事の修正が面倒なんで使ったままにしていますが)。
画像をクリックした際に拡大表示させるjQuery Colorboxも、jQueryを使えばプラグインが不要になります。
当ブログで言えば、使用時期のタイミングがズレた為、ページビュー計測用のWP-PostViewsとSimilar Posts、Wordpress Popular Postsが導入されていますが、開始直後であれば一本化が可能ですし、functions.phpとテーマ本体ににチョコッと書き込めば、これらのプラグイン自体が不要になります。
こんな感じで、テーマを作成していく工程でカット出来るプラグインが結構ありますね。PHPの知識があれば、もっと自由に広げられるんでしょうけど…。
とにもかくにも、少しでも高速化したい場合、不要なプラグインは削除。
記事を書く時や、Wordpressのメンテナンスに使用するようなプラグインは、使用時以外は無効にしておき、少しでも読み込みの負担を減らす。
後は、テーマを作る際便利なget_posts等も極力使用せず、サイドバーなんかには「これを読んで欲しい」と思う記事を条件分岐させて表示する。なんて感じで、地味にリクエスト数を減らしていくと、より早くなるのかもしれませんね。
次回のテーマを作る際は、その辺りにも気を配って、少しでも早く読み込めるようなテーマにしてみたいと思います。
WEB関連シリーズが続きましたが、とりあえずは今回で一段落。
後は、サーバーの応答速度を見守りつつ、次のテーマを作っていきたいと思います。これで混雑時等に表示が安定しないようであれば、サーバーを引っ越す検討もしなくては…。
ひとまずは、経過を見ることにします。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「WordPressやWEBサイトはCSSの書き方でも高速化できる?!」、前の記事は 「WordPressでスマホ等のRetina対応について考える」となっております。
-
人生初ボートシーバスで連発二桁釣果!キャプテンに感謝!!
2024年4月16日

- 2024年のシーバス釣り始動!! 2024年3月20日
- IP-10 HIGH&LOW(アイアンプレート ハイアンドロー )を投げる日 2023年11月5日
- クロスバイクのグリップ交換手順とエルゴグリップの角度 2023年10月29日
- 【Google Pixel8 Pro】イチオシの全画面保護フィルム!! 2023年10月21日


























 CATEGORY
CATEGORY
















Comment
お気軽にコメント下さい※初めてコメント欄を利用される場合、管理者の認証を受けた後ブログへ表示されます。