
読みやすいブログにする為の方法と準備
- 投稿日2015.06.18
-

-

-

-

-

-

-

-
0
- 3,545 views
はい。
今回は、ブログを読みやすく(自分好みに)する為のお話。
ブログのテーマ作りに行き詰まったので、気分転換がてらに…。
・WEBサイトとブログのレイアウトについて
・読みやすいブログデザインとレイアウトを総まとめ -2015年版-
・簡単にブログをカスタマイズする方法!!- 前編 –
・簡単にブログをカスタマイズする方法!!- 後編 –
と、一気に4記事を投稿しましたが、今回はカスタマイズの準備に向けて書いてみたいと思います。興味があれば、適当にお付き合い下さいませ。
デザインのベースをストックする
色んな情報を探していると、沢山のWEBサイトやブログを見る事になりますが、普段から「新しく取り入れてみたい」と思ったデザインや、調べ物をしていて「読みやすい」と思ったサイトをブックマークしておきます。
それと同時に、スクリーンショットでも撮っておき、画像としても残しておく。
これは、ブックマークしているサイトがリニューアルして、デザイン変更になってしまった場合や、404エラーになってしまう場合、サイドバー等に表示されている広告なんかのデザインや配色を参考にしたい時に役立ちます。
また、普段では調べないようなキーワードで検索をかけてデザインを探してみる。
例えば、WordPressを利用している場合でも、「Blogger+テンプレート」というワードで検索してみたり。テーマを絞り込んだ専門的な解説ブログや、日常やレビューを綴ったブログ等を運営していても、「ポートフォリオ+ブログ」で調べてみたり。
ブログで扱う内容によって、デザインも変わってくると思いますので、普段から「良いなぁ」と思ったデザインを見かけたら、片っ端からブックマークとスクリーンショットを活用し、手元に残しておきます。
読みやすさの秘密を調べる
前項のストックや、普段から定期的に読んでいるブログの中から、「読みやすい」と思う理由を調べていきます。
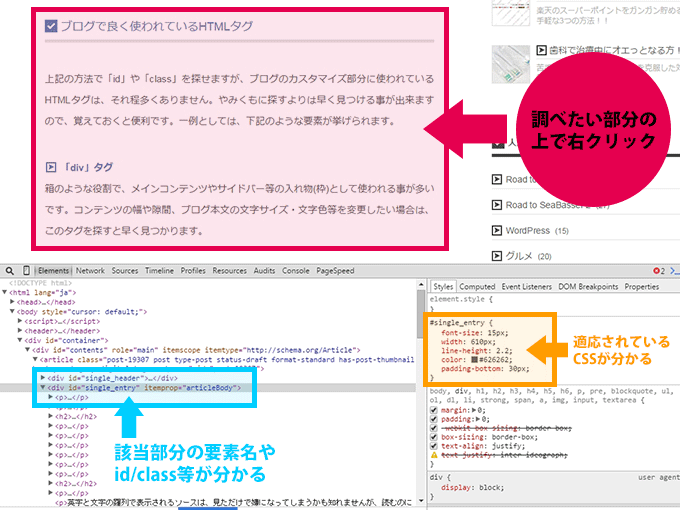
これは、ブログをカスタマイズする方法でも書きましたが、Chromeの「要素を検証」を利用すると便利で、知りたい部分に当っているCSSを調べる事が出来ます。
ブログの読みやすさに直結するのが、文章やコンテンツの幅(width)・文字の種類(font-family)・文字サイズ(font-size)・文字色(color)・行間(line-height)・字間(letter-spacing)辺りのプロパティになるので、「読みやすい」と思えるサイトが、どういった値を使っているのかを調べて、メモ帳にでも残しておきます。
普段は何気なく読んでいるブログでも、読みやすいと思えるブログは「行間」「字間」辺りを工夫されている場合が多くあります。
これらの値を、使用中のテンプレートに適応してみて、自分の中で「読みやすい」と思える値に設定するだけで、PVの改善に繋がるかも知れません。
便利な拡張機能
前項のように、「要素を検証」使えば大抵の事が分かりますが、良いと思えるサイトの一部を簡単に調べる事が出来る、Chromeの拡張機能があります。
MeasureIt
気になった部分のサイズを測れる拡張機能です。文章の幅やコンテンツの幅・ヘッダーのサイズ等、このツールを使えば定規のように測る事が出来ます。
⇛ MeasureIt
ColorPick Eyedropper
WEBサイトを閲覧していて、見出しや背景色等「この色良いなぁ」と思った部分の色を、手軽に調べる事が出来る拡張ツールです。
⇛ ColorPick Eyedropper
どちらの拡張機能も凄く便利で、今までならスクリーンショットから調べていたような事を、簡単に調べる事が出来てしまいます。何気ない時に役立つ、おすすめの拡張機能。
読みやすいブログにする・まとめ
長々と書いてきたブログシリーズですが、「読みやすい」と思ってもらう要素は2つあって、一つはパッと見た時のブログ全体のデザインや印象。もう一つが文章の長さや文字サイズ、字間・行間といった、文章を読んでいく上での余白の取り方。
これらをゼロから設定するのは大変なので、普段から「良い」と思えるサイトを探しておき、参考にさせてもらいつつ、自分のテンプレートにあった値を設定する。
一言で「読みやすい」と言っても、使っているテンプレートや書いていく文章のリズムによって変わりますので、色々と試してみて、ご自身が「読みやすい」と思えるブログに仕上げて行くのが大切だと思います。
ECサイトであれば深い階層へ進んでもらう事を前提に、デザインやレイアウトを作っていけますが、基本的にブログは「知りたい事」が分かればページから離れてしまいます。なので、沢山の人に読んでもらいたいのであれば、ブログの「読みやすさ」は大事な要素になります。
デフォルトで作成されているテンプレートは、この辺りの細かい点まで手が回っていない物が多くあるので、個人で細かく設定していく方が良いかと。とにもかくにも、色々なデザインをストックして、「良い」と思った物はソースや構造を調べて、積極的に取り入れてみる。そんな繰り返しが大切だと思います。
最後に1点だけ。
使用するCSSやスクリプトを調べる場合、グーグルであれば「検索ツール⇛期間指定⇛1か月or1年以内」で検索結果を絞り込んでおく。
ブログのデザインやレイアウトを調べるのであれば「ブログ デザイン 2015」や「ブログ デザイン トレンド」といった感じで、現在の年数やトレンドという言葉を含ませ、期間を絞り込んで調べる。
こうする事によって、比較的新しい技術やデザインを見つける事が出来ますので、宜しければ参考にしてみて下さい。
それでは、失礼致します。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「FlexScan EV2450のレビューと設定と音質について」、前の記事は 「簡単にブログをカスタマイズする方法!!- 後編 –」となっております。
-
ボートシーバス!長男君は初めてのシーバス釣果!!
2024年4月21日

-
人生初ボートシーバスで連発二桁釣果!キャプテンに感謝!!
2024年4月16日

- 2024年のシーバス釣り始動!! 2024年3月20日
- IP-10 HIGH&LOW(アイアンプレート ハイアンドロー )を投げる日 2023年11月5日
- クロスバイクのグリップ交換手順とエルゴグリップの角度 2023年10月29日


















 CATEGORY
CATEGORY















Comment
お気軽にコメント下さい※初めてコメント欄を利用される場合、管理者の認証を受けた後ブログへ表示されます。