
1000記事達成!テーマを更新してみました!!
-

-

-

-

-

-

-

-
2
- 3,824 views
はい。
今回は、このブログについてのお話。
2010年から書き始めた当ブログですが、今回の投稿で1000記事目になります。※昨年のテーマ更新時に、不要な投稿を30~40記事近く削除したので、本来ならもう少し早く達成できてたんですけど…。
仕事で使うWordPressの練習がてら、趣味の釣りと絡ませて作ったブログですが、予想外に長いこと続いていますね(笑
パパになってからは、釣りに出掛ける機会が殆ど無くなってしまい、趣味と子育てブログになりつつありますが…。最近では、海外ドラマやデジタル関連といった、釣りジャンル以外の記事にもコメントを頂けるようになり、本当に嬉しい限りです。
さてさて。
ここからが本題です。
実は、1000記事を達成したら新しいブログを立ち上げて、そちらに移転しようかと思っていたんですが、その前に色々と試したい事があったので、テンプレートをリニューアルして様子を見る事にしました。
今回は、変更点や今後の展望等を書いてみたいと思います。
新しいテーマについて
今までは、PCサイト用とスマホ・タブレット用のテーマを2種類作り、マルチデバイスを使って端末毎に出し分けていましたが、最近は画面サイズが複雑になってきているので、今回の更新ではメディアクエリを使い、画面サイズによるレスポンシブ化を採用してみました。
実際に作業を始めて思ったのは、テーマを2種類作った方がよっぽど簡単。画面サイズ毎のデザインに加え、ブラウザ(主にIE)の処理にガッツリと手を焼きました。今回ほどIEが無くなれば良いのにと思った事は無いかも…。作ってはボツを繰り返し、気が付けば半年近く作業してました。
一応はIE7まで何とか対応させてみましたが、レガシーブラウザは機能を制限して作成。いつもなら、テーマが完成すると達成感があるんですが、今回は色々とお試し部分が多く、今後の動向を見ながら随時テストを繰り返してみたいと思っています。
前回のテーマは、表示速度を早くしようとシンプルに仕上げましたが、今回はダイエットに失敗しています。前回同様、jqueryを使わず何とか作りましたが、ドップリと後悔。メディアクエリを使ったレスポンシブテーマなら、jqueryが無いときついですね。
新テーマで試したかった事
WordPressでブログを作る場合、運営を始めてから設定変更するのは大変なので、新しいレンタルサーバーを借りて新設する前に、色々と試しておきたい事がありました。今回のテーマ変更では、無理やり対応させている部分もあるのでスマートでは無いんですが…。
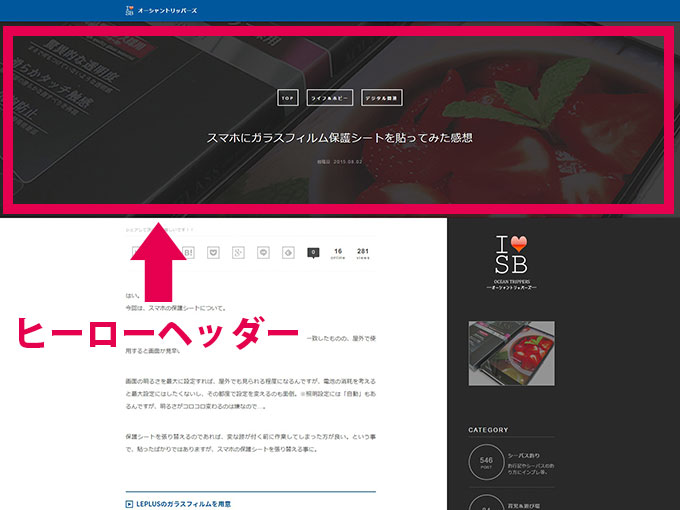
ヒーローヘッダー
今回のリニューアルで、一番試してみたかったのが大きな画像を使った「ヒーローヘッダー」です。写真を撮るのが好きなので、記事を投稿する際はサムネイル用に写真を用意していますが、そんな写真を活用したいと思い、インパクトのあるヒーローヘッダーには興味がありました。
実際に作業を進めるている工程で、背景動画を使ったヒーローヘッダーでも作ってみましたが、どうしても読み込みに時間が掛かってしまうので一旦保留。とりあえずは、今までの写真を使って仕上げてあります。※この部分は後で詳しく書いてみます。
ファーストビューから広告を撤去
次に試したかったのが、ファーストビューの部分。今までは、アドセンスをセオリー通りタイトル下にも設置していましたが、スマホからアクセスした際は、レンダリング前にスクロールされている事も多い様な気がして…。
更には、設置順によって単価も変わるのであれば、一番クリック率の高い記事下に最初のアドセンスがあると、どんな結果になるのか。それらを試してみたくなり、ファーストビューから広告を撤去し、メインコンテンツエリアとフォントサイズも拡張してみました。
SVG画像の使用
密度の高いディスプレイが登場し、今までのRetinaディスプレイ対応方法だと追い付かなくなる日も近いと思い、今回は一部のアイコンをSVG化して作ってみました。久しぶりにイラレを引っ張りだして作業しましたが、フォトショップに慣れすぎて使い難い…。
オールSVGで作ろうかと思ってましたが、物によってはサイズが大きくなり過ぎたので、PNGファイルも混在させてあります。実際にやってみると、SVG未対応ブラウザへのフォールバックも絡んできて、余計に複雑になってしまった気が。もっと勉強しなくては…。
擬似クラスの活用
作業を進めて行く上で、擬似クラスを使えれば楽になるんですが、微妙にIE8が引っ掛かり…。今まではレガシーブラウザでも同じに見えるよう頑張っていましたが、思い切って今回はCSS3へシフトさせ、IE8以下の問題へ対応してみました。
WEBフォントの導入
今までは使用を控えていましたが、IE8以下の対応を変えたので、思い切ってWEBフォントを導入してみました。タイトル部分等ピンポイントでの使用ですが、メイリオフォントの太字の潰れた感が無くなり、これはこれでアリかと。
ただ、レンダリング時にチラっとメイリオフォントで表示されたり、読み込みが終わってからWEBフォントが表示されたりで、まだまだお試し感覚。しばらく様子をみたいと思います。
表示項目の整理
今までは全てのカテゴリーを表記していましたが、検索サイトからアクセスされた方なら、調べ物が終われば離脱するか、同じカテゴリーに興味があれば関連記事を見るか。そうなってくると、スマホを中心に考えた場合、カテゴリーのスペースが勿体無い。
なので、今回は「釣り」「育児」「生活と趣味」の大ジャンルに分類し、各カテゴリーのリンクは記事下に任せてみました。一応、プルダウンメニューにてカテゴリーの詳細等は準備しましたが、この辺りもハンバーガーメニューにしてしまって良いかと。
ヒーローヘッダーについて
今回採用してみたヒーローヘッダーですが、1000記事分のサムネイルを再編し直す気力は無いので、今まで使っていた「4:3 / 680×510px」のデータを流用する事に。
本来なら、専用の画像を準備してカスタムフィールドを使って表示させたり、16:9の比率を使えば整えやすいのかも知れませんが、ブログの写真はアルバムも兼用なので変に弄りたく無い。ブログを新設すれば「3:2」へと変更したいと思いますが、とりあえずは現状維持です。
そうなってくると、大きなモニターで表示させた場合、3倍近く引き伸ばされる事になるので、画像が荒くなってしまいます。なので、今回とった方法としては、全画面FLASH動画の全盛期に良く使われていた手法「ドット」を活用してみました。※1100px以上のディスプレイにて
イメージとしてはフォトショップのレイヤーと同じなんですが、最下層にある要素の背景には灰色を使用し、その上に半分以下まで透過した画像の荒いサムネイルを重ねる。これだけで随分とノイズは軽減出来ますが、まだまだ引き伸ばし感が残ります。
なので、その上から更に「2×2px」で作ったドット要素を重ねる。この「ドット要素」が重なる事によって、画像のノイズが目立ちにくくなります。多少暗いイメージになってしまいますが、上から記事タイトルを重ねてあげれば気にはならいかと。
最下層にある要素には、CSSでのグラデーション背景を指定し、その上層には透過したジオメトリック画像を設置。記事ページと馴染ませる為に、最上層にはドット要素を配置してあります。
レイヤーのような空要素を使う事になるので、微妙に無理やり感がありますが。今回は、こんな感じで対応してみました。
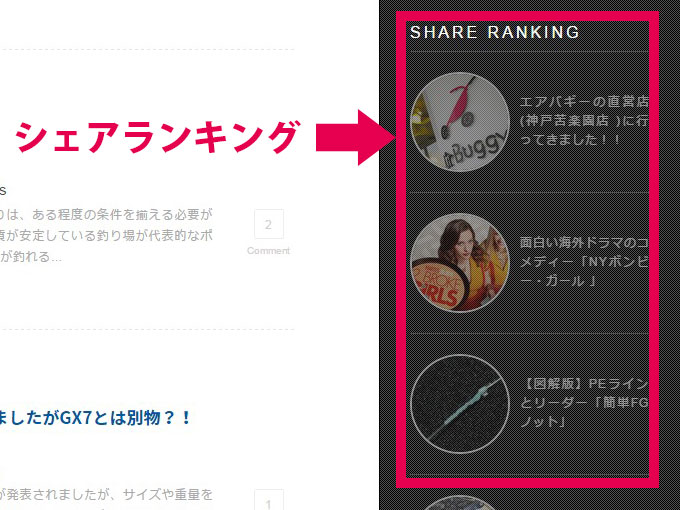
サイドバーのランキングについて
ブログのサイドバーを見てもらえているのかどうかは、ヒートマップを使わないと分からないですが、基本的にはスルーされている事の方が多いと思います。※スマホからアクセスされている場合はフッター(ドット背景部分)の話になります。
一応、メインコンテンツとのバランスを考えて2カラムにしましたが、気になった人が見てくれれば良いという程度で、本文を読む邪魔をしないよう透過してあります。
こんな感じで微妙な存在のサイドバーには、「釣り」「育児」「生活と趣味」といった各ジャンルの人気記事をランキング形式で設置していたんですが、それだと記事下にあるカテゴリーの人気記事と内容がカブってしまうケースもあり…。
なので、急遽仕様を変更。今回は、FacebookやTwitterといった主要SNSでシェアされている数を合計し、各カテゴリーで記事ランキングを表示出来るように作り変えてみました。
実装の方法としては、プラグインを使って各SNSのシェア数をキャッシュとして保持しておき、その合計数をカスタムフィールドの値として取り出し、ランキング形式にしてみました。
自分としては、FacebookやTwitterもやっていないのでシェアと聞いてもピンと来ないんですが、シェア数を確認してみると、ちらほらシェア頂いているようなので、SNSボタンも多めに設置しておきました。
今まで通りのviews値を使ったランキングだと、表示される記事が同じ物になりがちですが、シェア合計といった違う値を使うと、全く違う記事がラインナップされますね。
アクセス数が多い記事と、共有したいと思って頂ける記事との違いがあったりして、シェア数を見ているだけで面白いですね。
テーマを更新・まとめ
いつまで考えていても進まないので、試験的にリニューアルしてみましたが、ヒーローヘッダーに合わせてドット背景を多用したので、全体的には読み口が重くなってしまっているように思います。ページセッションや滞在時間が減ってしまいそう…。
更に、アドセンスもレスポンシブ化してみましたが、今までと比べても読み込みが若干遅いようなイメージがあります。
Retinaディスプレイ用に、zoomやtransformも使ってみましたが、GTmetrixではA~B判定が出るものの、ブラウザ毎の挙動が異なり、CSSがハックだらけになったので無理やりながらリサイズにて対応としました。
他にも色々と試しましたが、とりあえずは新しいテーマで運営しつつ、細かい所は徐々に修正やテストを繰り返して行こうと思っています。まずは、サムネイル部分にGIF動画なんかを使ってみたいですね。
まぁ、その前に全体的な高速化と、レンダリング時のチラツキを修正していかないと…。後は、ウェブマスターツールでチェックしつつ、マークアップ抜けも確認しないと…。
今回は今までと同じくPC基準で仕上げましたが、ボリュームとファイルサイズ等を考えると、今後はスマホやタブレット基準で作った方が無難ですね。
こんな感じだと、jQueryも積極的に使ってカールセルやスライダーを導入し、限られたスペースで広く選べるようなUIで作る方が作業効率のアップに繋がると思います。
バタバタと作業を終わらせたので、完全にチェックしきれておらず、メディアクエリ対応が抜けている部分や、ブラウザによって不具合が出ている部分があるかもしれませんが、お気づきの点があれば教えて下さいませ。
とにもかくにも、1000記事達成!!
今後とも、宜しくお願い致します!!
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「スマホサイトでは背景動画の自動再生が出来ない?!」、前の記事は 「スマホにガラスフィルム保護シートを貼ってみた感想」となっております。
-
ボートシーバス!長男君は初めてのシーバス釣果!!
2024年4月21日

-
人生初ボートシーバスで連発二桁釣果!キャプテンに感謝!!
2024年4月16日

- 2024年のシーバス釣り始動!! 2024年3月20日
- IP-10 HIGH&LOW(アイアンプレート ハイアンドロー )を投げる日 2023年11月5日
- クロスバイクのグリップ交換手順とエルゴグリップの角度 2023年10月29日






















 CATEGORY
CATEGORY















1,000記事達成おめでとうございます!
今回のテーマ、没になった分も細かく見てみたいですが。
なんならアクセス毎に変わるなんていいかも?(≧∇≦)
今後どう変わっていくのかも楽しみですが、このままいくと釣りの方は来年になりそうですね?笑
ありがとうございます!!(^^ゞ
アクセス毎にデザインが変わったら戸惑いませんか??(笑
ページビュー数が減るかなぁと思っていましたが、今のところ現状維持というか、少し伸びてる感じもします。まぁ、しばらくは様子見ですが…。
テーマも一段落したんで、釣りにも行けそうなんですが…。深夜になっても気温が下がらず、湿度もムッシムシで外に出る気力がありません…。この暑い中、朝の5時には釣りしてるとかって…。恐ろしくて考えられないですわ~(^_^;)