
簡単にブログをカスタマイズする方法!!- 後編 –
-

-

-

-

-

-

-

-
0
- 3,306 views
はい。
今回もブログをカスタマイズする方法について。
前回の記事で書いた構造の解説が、思いのほか長くなってしまいましたが、ここからが本題です。今回は、実際にカスタマイズする方法について、書いてみたいと思います。
変更部分の名前を探す
HTMLタグに命名されている「id」や「class」を探して、CSSファイルの該当部分を書き換える事により、文字サイズや色が変えられますが、どのように「id」や「class」名を探すのか。
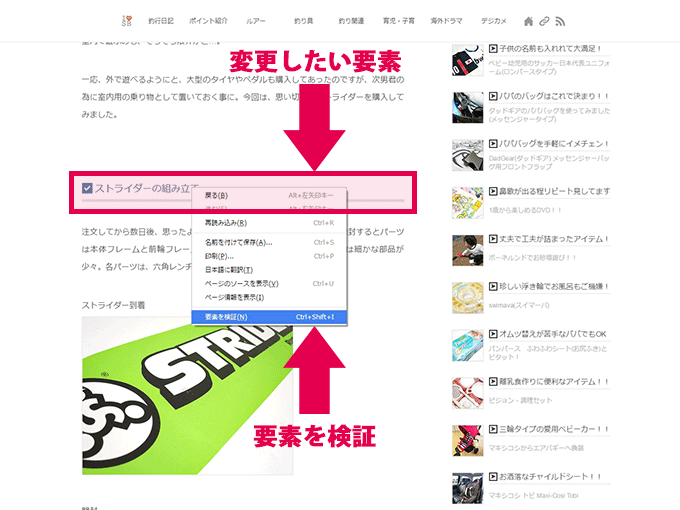
Google Chromeを使っているのなら簡単で、マウスカーソルを変更したい場所の上に乗せて右クリック。表示される項目の中から「要素を検証」をクリックします。
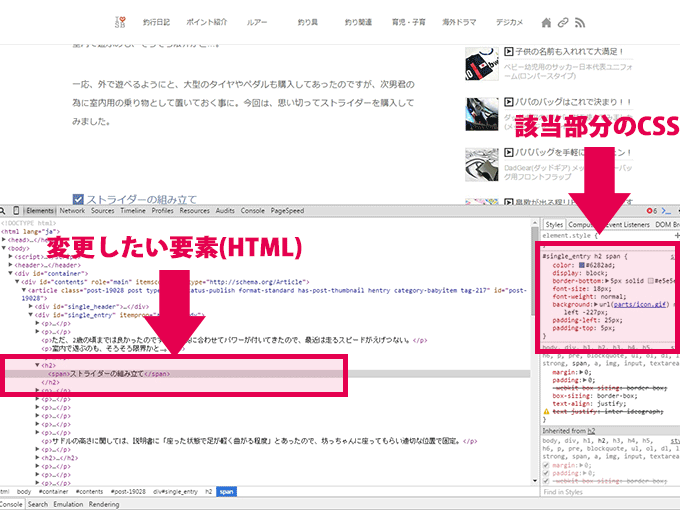
すると、上記のようにデベロッパーツールが表示され、メインパネルに該当部分のHTML、サブパネルに該当部分のCSSが表示されます。これにより、変更したい部分のHTMLタグやCSSの「id」「class」名を簡単に調べる事が出来ます。
後は、表示されている「id」や「class」名を参考に、各ブログサービスのカスタマイズ画面からCSSファイルを開き、該当する「id」「class」名探して、指示を変更してあげる。
ソースから名前を探す
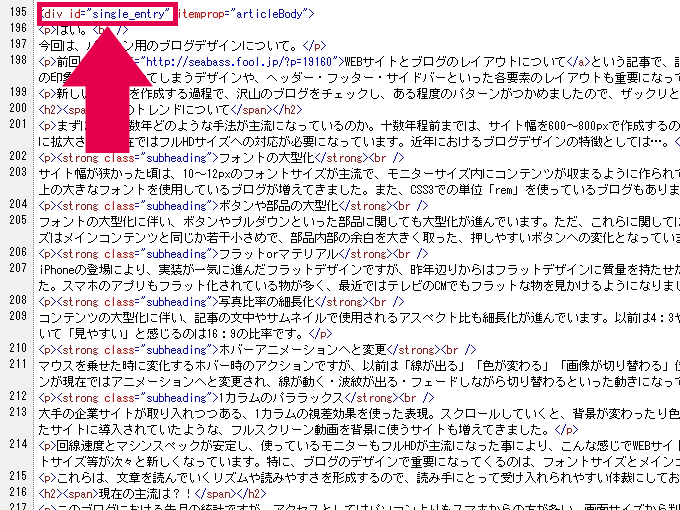
IEの場合は、右上の歯車マーク(またはF12キー)から「開発者ツール」という物も使えますが、Chromeと比べると分かりにくいので、「Ctrl+U」でソースを表示し、変更したい部分の文字や文章を探します。
英字と文字の羅列で表示されるソースは、見ただけで嫌になってしまうかも知れませんが、読むのに慣れると、ブログがどんな構造になっているのか把握しやすくなります。
ソースから変更箇所の「id」や「class」を探す場合、まずは変更したい部分周辺の文字や文章を探し、記載されている部分から上へチェックしていくと、該当要素の名前が分かります。※HTMLタグ自体にCSSが設定されている場合も有り。
ブログで良く使われているHTMLタグ
上記の方法で「id」や「class」を探せますが、ブログのカスタマイズ部分に使われているHTMLタグは、それ程多くありません。やみくもに探すよりは早く見つける事が出来ますので、覚えておくと便利です。一例としては、下記のような要素が挙げられます。
「div」タグ
箱のような役割で、メインコンテンツやサイドバー等の入れ物(枠)として使われる事が多いです。コンテンツの幅や隙間、ブログ本文の文字サイズ・文字色等を変更したい場合は、このタグを探すと早く見つかります。
「h」タグ
見出しの役割で、h1~h6までの数字が有り、数字が小さくなる程重要な意味合いとなっています。ブログ名や投稿記事のタイトル、サイドバーの見出し等に使わる事が多く、太字で表示されて前後に改行が入ります。
「p」タグ
段落の役割で、投稿記事の本文内にある、文章の区切りに使われる事が多いです。段落と段落の間のスペースを広げたり狭くしたい場合、最初に調べるタグです。※「p」タグは子孫要素等になっている場合が殆どです。
「img」タグ
画像を表示させる時のダグです。ブログでカスタマイズする場合、記事本文に表示される画像やアイコンのサイズを変更したい時に使えますが、PageSpeed Insights等で引っかかりますので、画像に関してはCSSでサイズを変えず、元画像を変更する方が良いです。
「a」タグ
リンクの役割を示すタグです。ブログ本文やサイドバー、ナビゲーション等のリンク色を変えたい場合や、リンク文字の太さ、サイズを変更したい時は、このタグを探します。※「a」タグは子孫要素等になっている場合が殆どです。
「span」タグ
文字の装飾を変更する役割で、文中の文字色や太さ、サイズを変えたい場合は、このタグを探します。※「span」タグは子孫要素等になっている場合が殆どです。
「ul,ol,dl」タグ
リストを役割を示すタグです。無料ブログの場合、サイドバーのカテゴリーやタグ、月別アーカイブ等の「箇条書き」になっている部分で使われている事が多いです。「ul」「ol」には「li」。「dl」には「dt」と、入れ子にして使います。
この他にも色々とありますが、ブログのカスタマイズで使用するタグは上記がメインかと。コンテンツの幅や隙間を変えたい場合は、「div」「ul,ol,dl」といったタグ。文章や文字に関わってくるのなら、「h」「p」「a」「span」等を探すと時間を短縮出来ます。
文章や文字に関連するタグには、「id」や「class」が記載されず子孫要素等になっている場合が殆どです。この部分に関しては、コチラのサイト様が分かりやすく解説されていますので、一度ご覧になって下さい。
CSSを変更する
デベロッパーツールやソースを読んで、変更したい部分の「id」や「class」名が分かれば、次はブログのCSSファイルを開いて、該当部分を探します。
現在はCSSを使って色んな事が出来るようになってきましたが、基本的なカスタマイズで良く使う一例を挙げておきます。※CSSの書き方に関しては、CSSの基本書式(セレクタ・プロパティ・値)を御覧ください。
色の変更
文字の色を変える時に使用するのが「color:値;」です。これは、背景色やボーダー色を変えたい時にも使います。背景色を変えたい場合は「background-color:値;」。線の色を変えたい場合は「border-color:値;」といった表記。
fontプロパティ
文字に関する変更を行います。ブログで良く使うのは、文字サイズの変更・文字種類の変更・文字の太さ・行間の変更等があり、特に「文字サイズ」と「行間」はブログの読みやすさに直結しますので、テンプレートに合わせてカスタマイズしておく方が良いです。
widthプロパティ
表示領域の横幅を指定する際に使用します。メインコンテンツの横幅や、サイドバーの横幅を変えたい時は、「width:値;」を変更します。ただ、全体の幅を調べて掲載しないと、カラム落ちする可能性があるので、変更前にバックアップを忘れずに。
隙間の変更
ブログレイアウトの隙間を調整したい場合は、マージンとパディングを使います。変更したい部分の外側にある隙間を調整したい場合はmargin(マージン)。内側にある隙間を調整したい場合はpadding(パディング)を使用。※これらは、ブラウザによって表示の癖があります。
これら以外にも色々と指定出来る物がありますので、詳しくはスタイルシートリファレンス(目的別)をご覧ください。
CSSのカスタマイズについて
前項でザクッと挙げてみましたが、これ以外に出来る事が沢山あります。一覧の中からプロパティを1つ1つ探すのは大変なので、「CSS+変更したい事」で検索を掛けると、大抵の事案は見つける事が出来ます。例えば…。
例)
「CSS 背景画像」
「CSS 文字色透過」
「CSS ボーダー 種類」
といった感じです。分かりやすく解説して下さっているサイトも多いので、検索エンジンをガンガン活用して下さい。
ブログをカスタマイズする方法・まとめ
2回に渡って書いてみましたが、有料・無料どちらのブログサービスを使っていても、カスタマイズの手順は同じで、「id」や「class」を探して変更したい部分を特定し、CSS(またはHTML)ファイルを書き換えるだけです。
最初は嫌になるかもしれませんが、慣れてしまえば作業自体は簡単です。1つだけ注意が必要なのは、そのプロパティが各ブラウザに対応しているかどうか。
色を変える・大きさを変える、といった基本的な変更は問題無いのですが、背景色を透過する・文字に影を付ける・アニメーションで形を変える等、比較的新しい技術に関しては対応していないブラウザもあるので、それらを含めるのか切り捨てるのかの判断をしなくてはなりません。
ブラウザ対応を確認しておくと安心です。プロパティの対応状況に不安がある時は、「プロパティ名+IE」で検索を掛ければ、大抵の場合は答えが見つかります。※IEバージョン8以下に関しては、特に注意が必要になります。
とにもかくにも、まずはバックアップを忘れずに取ってから、実際に弄ってみる。で、思ったような結果になれば、カスタマイズは成功ですし、表示が崩れた場合は、バックアップをコピペして復元してあげれば良い。
カスタマイズ成功の結果が増えれば、弄れる場所も広がります。
ヘッダーやデザインの変更も大事ですが、沢山の人にブログを読んでもらいたい場合、本文の読みやすさが重要になってきますので、まずはブログ全体のフォントの種類。記事本文の表示領域。フォントサイズと、行間・段落の幅辺りから手をつけてみてはいかがでしょうか。
次回は、読みやすい好みのブログにカスタマイズする為の、オマケ的な話でも書いてみたいと思います。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「読みやすいブログにする為の方法と準備」、前の記事は 「簡単にブログをカスタマイズする方法!!- 前編 –」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日





















 CATEGORY
CATEGORY
















Comment
お気軽にコメント下さい※初めてコメント欄を利用される場合、管理者の認証を受けた後ブログへ表示されます。