
GooglebotがCSSとJSにアクセス出来ないとメールが!!
-

-

-

-

-

-

-

-
4
- 5,220 views
はい。
今回は、ウェブマスターツールのお話。
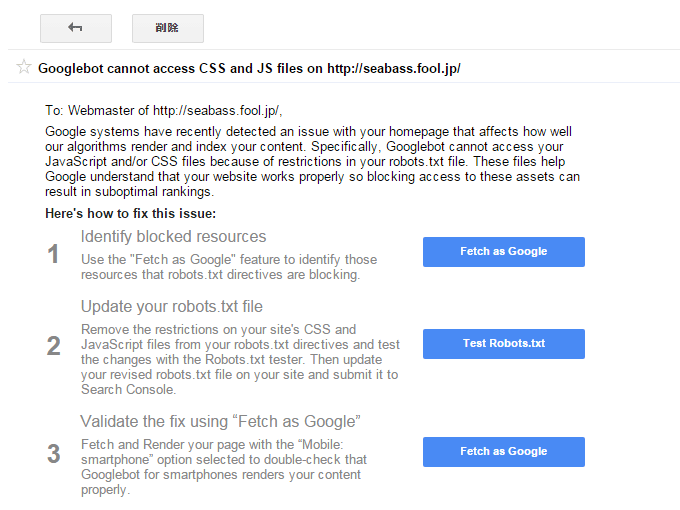
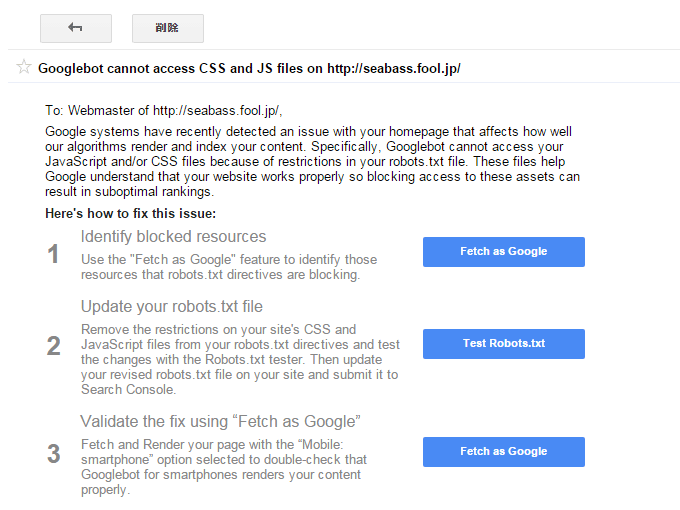
07/28日の23時過ぎ、Googleウェブマスターツールから「Googlebot cannot access CSS and JS files」というタイトルの英語メールが届きました。パッと見た感じで「サイトに問題がある」のが分かったので、翻訳ツールを使って翻訳。
内容を読んでみると、「あなたのサイトでは、robots.txtでアクセスを制限している為、GooglebotがCSSとJSファイルにアクセス出来ない問題が発生している」という感じ。
現在もwordpressの新しいテーマを作成中なので、何か余計なことをしてしまったかと考えてみるものの、robots.txtや.htaccessは弄っていないし、何が原因か分からない。
ただ、「これらのファイルへのアクセスをブロックすると、検索結果における掲載順位が本来よりも低くなる場合がある」的な文章も含まれており、これは放置できないでしょうという事で、簡単に解決方法を探してみました。
Fetch as Googleで原因を探る
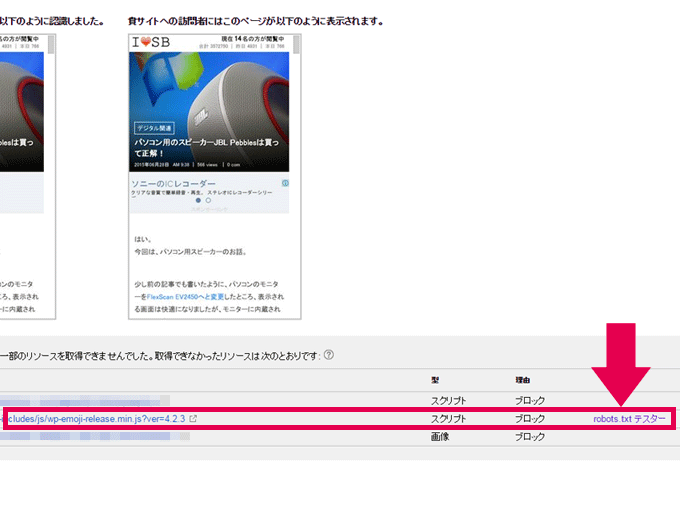
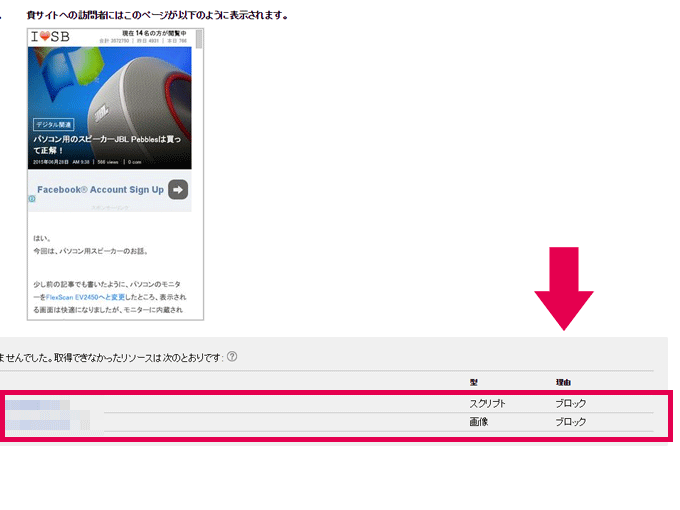
まずは、メッセージに書かれていた通り、Fetch as Googleを使って適当なページのレンダリングテストを実施してみました。ブロックされている項目を見てみると、アドセンスのjsファイルやa8のサイズ無しgif画像が主体。
色々と調べていると、スマホサイトのレンダリングテストで「robots.txtテスター」を記載されている項目が。
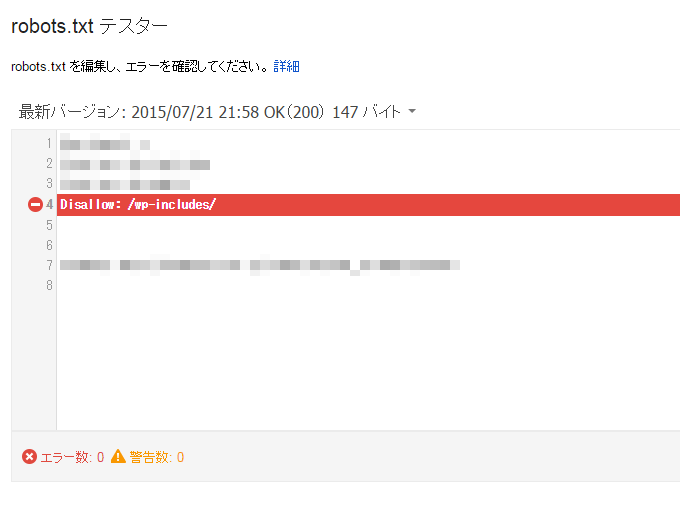
確かに「wp-includes」が赤くなっていますが、特に弄った記憶は無い。とりあえずはレンダリングリクエスト画面へ戻り、ブロックされているスクリプトを確認してみると「wp-emoji-release.min.js?ver= 4.2.3」との事。
このブログは、PCとスマホ・タブレット用のテーマを2種類作成して、「マルチデバイス」プラグインを使って表示を出し分けています。
PC用のテーマでは不要なファイルの読み込みを無くそうと、「wp-emoji-release.min.js」ファイルの読み込みを制限していましたが、スマホ用のテーマ修正を忘れていました。
wordpressのアップデートが原因か?!
ここで疑ったのが、アップデートしてから使えるようになった絵文字の存在。Googleウェブマスターツールからメールが送られて来る数時間前にwordprssをアップデートしましたが、その時にも絵文字のアナウンスが出ていました。
一応、この部分から疑い始め、Fetch as Googleを使ってPCとスマホのレンダリングテストを実施してみましたが、ブロックの警告が出るのはスマホ版の「wp-emoji-release.min.js」ファイル。
ということは、PCテーマと同様に「wp-emoji-release.min.js」ファイル自体を読み込まなければ良いのではと思い、functions.phpを開いて…。
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
を追記。その後、Fetch as Googleを使ってPCとスマホのレンダリングテストを行うと、「robots.txtテスター」の警告が無くなりました。
とりあえず、「wp-emoji-release.min.js」の警告に関しては、これにて対処は完了。
GooglebotのCSSとJS・まとめ
突然やってきたウェブマスターツールのメールから、バタバタと対処してみましたが、今のところ「robots.txtテスター」の警告が出ているページは無くなりました。
ただ、相変わらずアドセンスとa8のgifに関してはブロックの表示が出ているままなんですが…。今後、ボチボチと調べてみたいと思います。今回はサブ機での作業だったので、気になるところだけ対処しておきました。
それにしても、アドセンスを含め、アフィリ系の広告周りが軒並みブロックとは…。今回のメールは、今までと仕様が変わったのかどうかは分かりませんが、しばらく小まめにチェックしておかないと…。
新テーマ作成の時間を、ゴッソリと持っていかれました…。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「スマホにガラスフィルム保護シートを貼ってみた感想」、前の記事は 「LUMIX DMC-GX8が発表されましたがGX7とは別物?!」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日





















 CATEGORY
CATEGORY
















お久しぶりです。
やっぱり弄るの怖い…。汗
先日のスマホに迷惑メールが大量に届いた時でも、そのメールアドレス変更程度ぐらいで疲れました。笑
とは言え、現在のブログのコメント数表示の方法を調べてたりしてますが。
しかし、出てこない…。泣
お久しぶりです!
毎日が慌しく過ぎていますが、新しいテーマも7割程度できてます。来週中にでもリニューアルできればいいんですが…。
さてさて。
コメントの表示数ですが、表示させたい場所に
<?php comments_number(‘0’, ‘1’, ‘%’); ?>
※<>は半角に変更して下さい
で表示出来ると思います。
今回のコメント数のように、wordressでやりたい事があれば、 WordPress Codex(日本語版)を見れば沢山載ってますよ~。
WordPress Codex(日本語版)
http://wpdocs.osdn.jp/Main_Page
ちなみに、コメント数に関しては、テンプレートタグページのコチラに詳細が掲載されています。
テンプレートタグ/comments number
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/comments_number
WordPress Codex内で確認の頻度が高いのは…。
テンプレートタグ
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0
関数リファレンス
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9
辺りかと思います。この2つをチェックしてみれば、やりたい事や出来る事が記載されていますので、一度チェックしてみて下さい。
後は、バックアップを取りつつ、作業すれば大丈夫です!!(^^ゞ
お疲れ様です。
はい、そちらも確認したのですが、貼り付ける場所がよく分からずで…。汗
情けないでしょ?笑
新しいテーマ、なんやかんやで日が経ちましたね〜。
楽しみにしてますよー!(≧∇≦)
「貼り付ける場所がよく分からずで」って!
前に書いた
http://seabass.fool.jp/?p=19307
この記事参考にして下さいよ!!(笑
詳細は確認していませんが、トップページ(index)にコメント数を表示させたいのであれば、タイル状に並んでいる記事の、カテゴリー表記前後が無難かと。
簡単に見てみたところ、「cat-link」というclassが指定されいますので…。
<p class=”cat-link”>
※この辺りに記載するか
<span class=”lsf cat-folder”>
pタグを閉じる</p>の直前辺りに書いてあげれば良いかと。
一度、試してみて下さい~!!