
スマホサイトでは背景動画の自動再生が出来ない?!
-

-

-

-

-

-

-

-
0
- 23,070 views
はい。
今回は、スマホサイトで使う動画のお話。
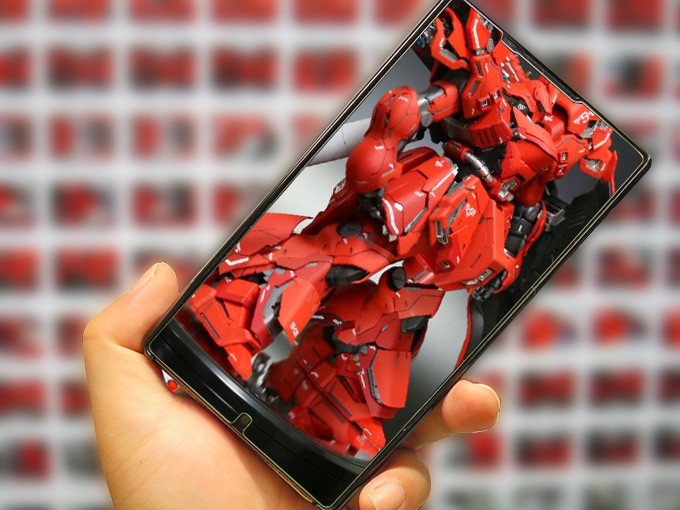
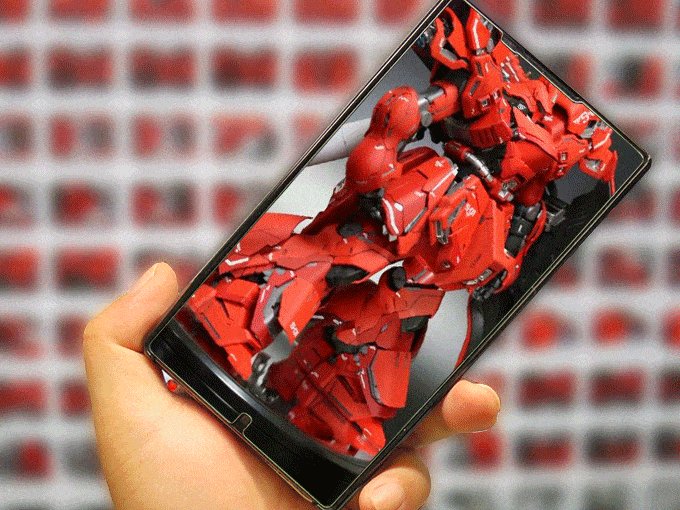
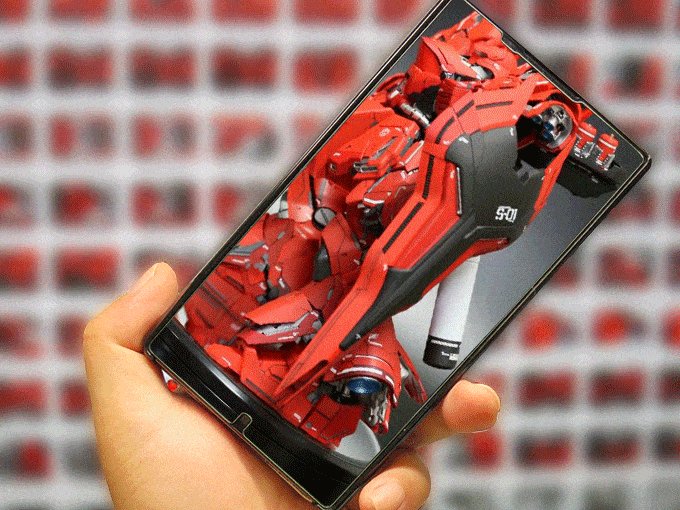
先日のブログテーマ更新時、ヒーローヘッダーを導入して、粗い画像対策にドット要素をレイヤーのように重ねておきましたが、時間が出来たら背景に動画でも使ってみようというつもりで作っておきました。
動画を埋め込むのであれば、YouTubeへ動画を投稿して記事に埋め込む。というのが、フォールバックの必要も無く、手っ取り早くて実用的な方法だと思います。ただ、これが面倒で…。自分としては、通常の画像と同じ感覚で動画を扱えるようにたい。
ブログのテーマは現在進行形で微調整を行っていますが、空いた時間があったので、そんな想いを実現すべく動画背景に手をつけてみたところ、見事にハマってしまいました。
今回は、動画を扱う際に行き詰まった部分と、注意点をまとめてみたいと思います。
スマホでは自動再生が出来ない?!
テーマを作り始めた頃から動画背景の構想があったので、各記事のヘッダーに載せたい動画を録り溜めていました。その中から適当な動画をチョイスし、動画の埋め込み作業を開始。
まずは使用する動画を簡単に編集。ヘッダーに使うのであれば、画質が粗くなってもドットレイヤーがカバーしてくれるので、読み込み速度に重点を起き、再生時間を短縮しつつ動画サイズも小さくしておきました。これにて、通常の高画質画像と変わらない軽量動画が完成。
次に、レガシーブラウザ用の代替画像を準備して、HTML5のvideoタグを利用し、ヘッダーのタイトル下層へと配置。パソコンから確認したところ、ページの読み込みと同時に背景動画が動き出し、意図した通りに出来上がり。CSSを弄ってデザインを整え、何気なくスマホで見てみると…。
真っ黒で何も表示されていない。
試しにvideoタグ内に書き込んだ「autoplay」を削除してみると、操作ボタンが表示され、ボタンを押す事によって再生する事が出来ました。
再生が出来たとしても、意図したイメージとは違うので、例によって色々と調べていると、現在のスマホ環境では自動再生が出来ない仕様になっているとの事。理由は、「サイトを訪問した際、勝手に動画を再生されたら通信料が掛かってしまう」というもの。
確かに、その通りですね。
スマホサイトの場合、ボタン等を設置し、ユーザーさんに押してもらわないと再生出来ないようです。たかだかイメージ的な要素の為に、サイト訪問のタイミングでボタンをポップアップ表示させ、「動画を再生しますか?はい・いいえ」というのは不格好。
気になったので、背景動画を使っているサイトを調べてみましたが、どこのサイトもスマホ表示は静止画、もしくはCSSのtransformで動かしているといった様子で動画は確認出来ず。ファイルサイズに関係無く、動画の自動再生は出来ないようです。
代替案のGIF動画(アニメーション)を試す
動画の自動再生が無理ならば、代替案としてGIF動画も試してみました。昔からあるGIFアニメーションですが、近年では人気が出てきていますね。GIF動画を使う一番のメリットは、ブラウザ毎の対応が不要で、様々なデバイスで問題なく使える点だと思います。
随分昔にGIFアニメーションは作っていましたが、最近では動画ファイルをGIFアニメーションへと変換出来る、便利なフリーソフトがあるようなので、適当にチョイスして動画ファイルをGIFへと変換。
出来上がったファイルを確認すると、使える色数が決まっているだけに、画像が粗いのは仕方ないのですが、ファイルサイズが大きくなり過ぎました。元の動画ファイルと比較してみたところ、8~10倍近く膨れ上がっています。
これでは本末転倒だと思い、ファイルサイズを抑える為に色々と試してみましたが、どうしても粗くなるうえ、1MBを切ることが出来ず、代替案のGIF動画も導入を断念。
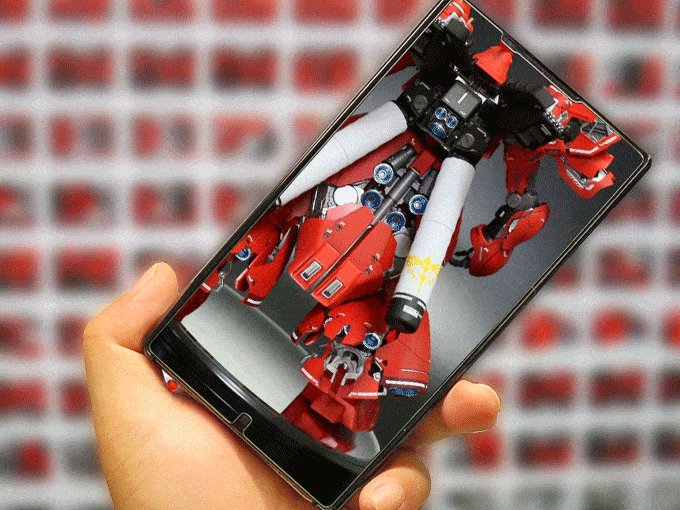
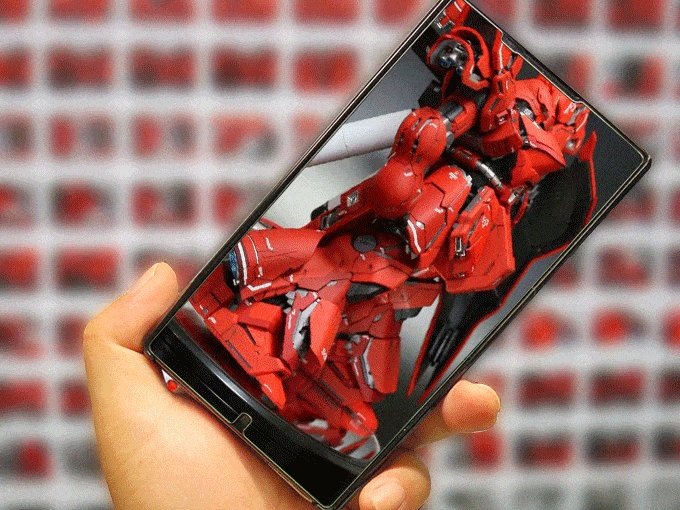
せっかくなので、何とか出来ない物かと頑張ってみましたが、昔ながらの方法で、使用する画像の枚数を減らし、シネマグラフ風なイメージ作ってみた下記のお遊び画像が限界でした。
枚数を減らし過ぎて、動きがカクカク。更には、WordPress独自の問題で、メディアライブラリへアップロードしたGIFアニメーションは、元ファイルしか動かないようです。
これは、各サムネイルサイズに合わせたGIFアニメーションを準備し、FTPソフトでuploadsフォルダ内の同画像を上書きしてあげれば解決出来るとの事ですが、GIFアニメを投稿する度に、わざわざ上書きするのは面倒なので却下。
スマホで動画の自動再生・まとめ
通信料の問題で自動再生に制限が掛かっている現状では、スマホサイトで背景動画は使えない。色数やフレーム数の少ないイラストであれば、GIF動画(アニメーション)は実用範囲かと。
パソコンからのアクセスは背景動画を表示させ、スマホやタブレットは静止画を使うと割り切るのであれば、条件分岐で何とでもなりますが、スマホからのアクセスが多くなっている現代では、余計な処理も入れたくないですし…。
今後はAPNG(アニメーションPNG)がどの程度の広がりを見せるか分かりませんが、WEBサイトで使う場合はGIFアニメと同様、いかにファイルサイズを抑えるかが鍵になってきそうですね。
今のところ、背景を動かしたいのであれば、表示要素に「overflow:hidden;」を当てておき、CSSを使って画像を移動させて動かすか、jQueryを使って動かすか。複数画像を用意して、スライドとフェードの組み合わせで、それっぽく見えるようにはなると思いますが…。
最終的に考えてみると、ファイルサイズを抑えられる、単体画像が一番良いのかもしれませんね。
今回は解決策が無さそうなので、背景動画を使って投稿しようと思っていた記事も、今までと同じスタイルで投稿して行きたいと思います。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「雨雲レーダーも見られるヤフーの天気アプリが便利!」、前の記事は 「1000記事達成!テーマを更新してみました!!」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日


















 CATEGORY
CATEGORY















Comment
お気軽にコメント下さい※初めてコメント欄を利用される場合、管理者の認証を受けた後ブログへ表示されます。