
読みやすいブログデザインとレイアウトを総まとめ -2015年版-
-

-

-

-

-

-

-

-
0
- 7,155 views
はい。
今回は、パソコン用のブログデザインについて。
前回のWEBサイトとブログのレイアウトについてという記事で、記事本文の上下スペースが大切という話を書きましたが、ブログの印象を一目で決めてしまうデザインや、ヘッダー・フッター・サイドバーといった各要素のレイアウトも重要になってきます。
新しいテーマを作成する過程で、沢山のブログをチェックし、ある程度のパターンがつかめましたので、ザックリとまとめてみたいと思います。
最近のトレンドについて
まずは、ここ数年どのような手法が主流になっているのか。十数年程前までは、サイト幅を600~800pxで作成するのが一般的でしたが、モニターサイズの大型化に伴い、960px辺りに拡大され、現在ではフルHDサイズへの対応が必要になっています。近年におけるブログデザインの特徴としては…。
フォントの大型化
サイト幅が狭かった頃は、10~12pxのフォントサイズが主流で、モニターサイズ内にコンテンツが収まるように作られていましたが、近年ではモニター内にスペースがある為、16px以上の大きなフォントを使用しているブログが増えてきました。また、CSS3での単位「rem」を使っているブログもあります。
ボタンや部品の大型化
フォントの大型化に伴い、ボタンやプルダウンといった部品に関しても大型化が進んでいます。ただ、これらに関してはフォントを含めて大きくなっているのでは無く、フォントサイズはメインコンテンツと同じか若干小さめで、部品内部の余白を大きく取った、押しやすいボタンへの変化となっています。
フラットorマテリアル
iPhoneの登場により、実装が一気に進んだフラットデザインですが、昨年辺りからはフラットデザインに質量を持たせた、マテリアルデザインを導入されているブログも増えてきました。スマホのアプリもフラット化されている物が多く、最近ではテレビのCMでもフラットな物を見かけるようになりました。
写真比率の細長化
コンテンツの大型化に伴い、記事の文中やサムネイルで使用されるアスペクト比も細長化が進んでいます。以前は4:3や3:2が多かったものの、近年では16:9の比率が増え、読んでいて「見やすい」と感じるのは16:9の比率です。
ホバーアニメーションへと変更
マウスを乗せた時に変化するホバー時のアクションですが、以前は「線が出る」「色が変わる」「画像が切り替わる」位しかできませんでした。CSS3の登場により、これらのアクションが現在ではアニメーションへと変更され、線が動く・波紋が出る・フェードしながら切り替わるといった動きになっています。
1カラムのパララックス
大手の企業サイトが取り入れつつある、1カラムの視差効果を使った表現。スクロールしていくと、背景が変わったり色んなギミックがあるサイトです。以前はフルフラッシュで作ったサイトに導入されていたような、フルスクリーン動画を背景に使うサイトも増えてきました。
回線速度とマシンスペックが安定し、使っているモニターもフルHDが主流になった事により、こんな感じでWEBサイトのUIも大型化が進み、ボタンやメインコンテンツの幅・フォントサイズ等が次々と新しくなっています。特に、ブログのデザインで重要になってくるのは、フォントサイズとメインコンテンツ幅。
これらは、文章を読んでいくリズムや読みやすさを形成するので、読み手にとって受け入れられやすい体裁にしておく事が大切です。
現在の主流は?!
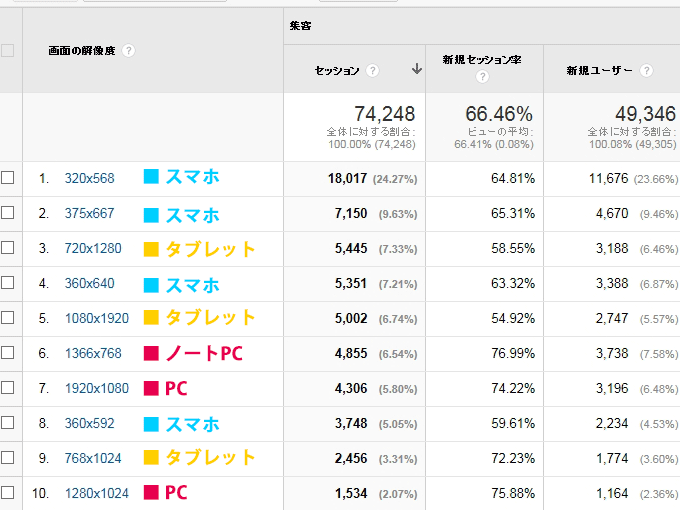
このブログにおける先月の統計ですが、アクセスとしてはパソコンよりもスマホからの方が多い。画面サイズから判断すると、スマホ・タブレット・PCの順に近いイメージです。
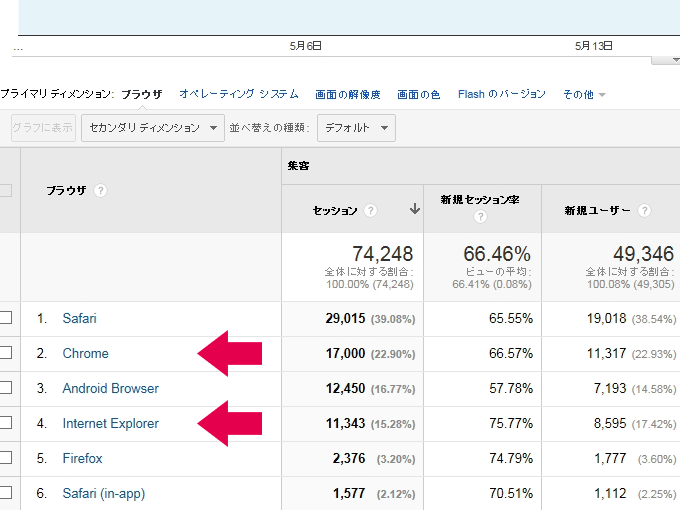
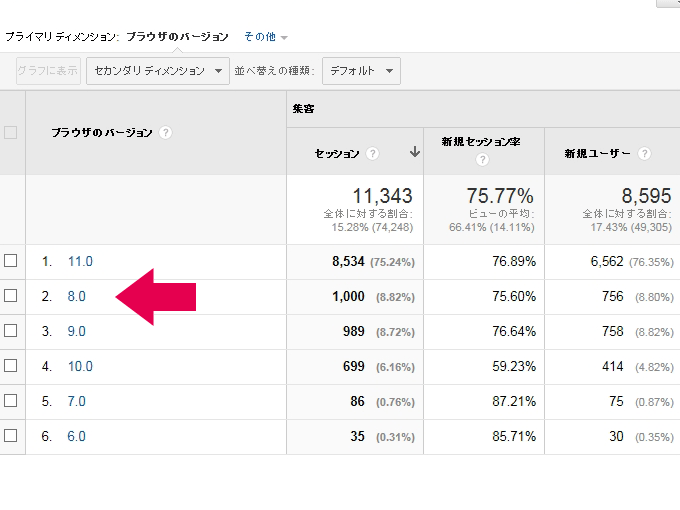
使用ブラウザに関しては、ChromeがIEを抜き去り…。更にはIEのバージョン別で見てみると、IE11の次にはIE8がランクインといった状況。※ChromeはPC・スマホと混在
こうなってくると、PCサイトのターゲットはフルHDサイズの1920×1080、ブラウザはChromeと考えて良いように思えますが、IE8がランクインしている状況が、色んな作業において大ブレーキを掛けてくれます。
で、ここからが本題なんですが、以前は単純に規定幅で作っておけば良かったブログのレイアウト。これらの条件が混在している中で、「見やすい」と思えるデザインと問題点はどういった物があるのかをまとめてみます。
1カラムの場合
1カラムのメリットは、何と言ってもスッキリとしたシンプルなデザイン。ブログのタイトルや本文以外、目に飛び込んでくる要素が無いので集中して記事を読む事が出来ますが、1920×1080サイズのモニターを考えると、一気に難易度が上がります。
ミニマルパターン

読みやすいコンテンツ幅を意識した、今までの主流だったミニマル構成の1カラム。本文を読むことに集中出来ますが、1920×1080サイズのモニターで閲覧した場合、非常に貧素なイメージになってしまいます。
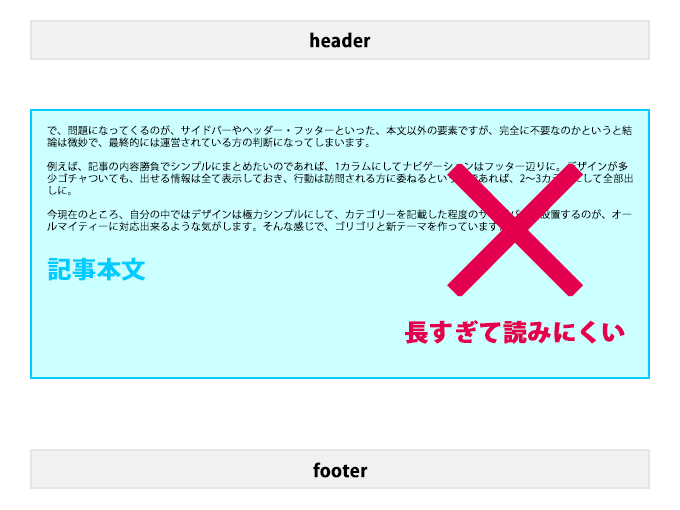
可変幅パターン

無駄に空いているスペースを埋める為に、コンテンツの本体を%やmax-widthで最大幅を指定し、余白とのバランスを取るレイアウト。これによって貧素なイメージを払拭する事は出来ますが、1920×1080サイズのモニターで閲覧した場合、文章が長くなり過ぎて非常に読み辛いブログになってしまいます。
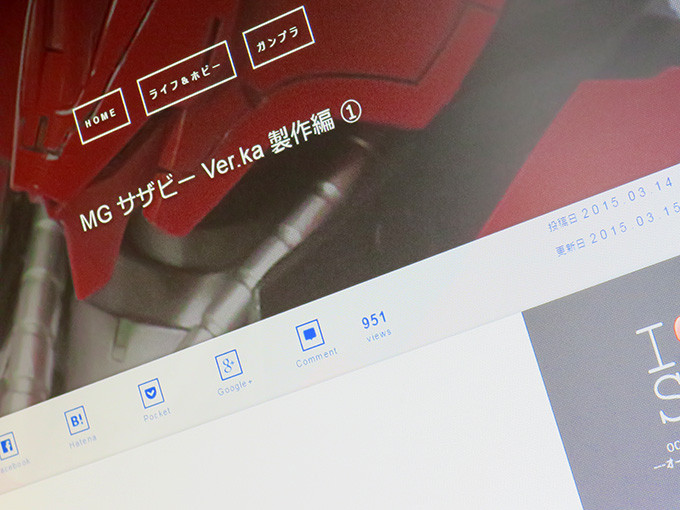
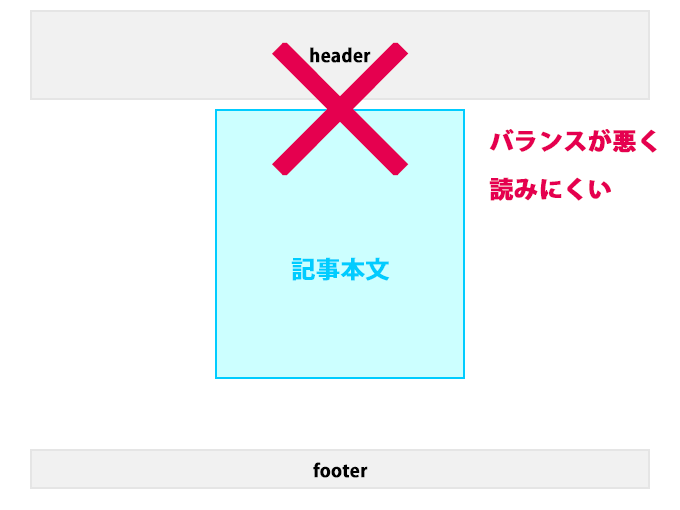
ビッグヘッダーパターン

大きいサイズのヘッダーを配置して、デザインを高めたレイアウト。ヘッダーに関しては、フラットでいくなら単色、インパクト重視なら写真、流行を取り入れるならブラー背景にくっきり写真。これにより、貧素なイメージは無くなりますが、1920×1080サイズのモニターで閲覧した場合、ヘッダーと本文がT字になってしまい、バランスが悪くなってしまいます。
1カラムの読みやすいレイアウト
1000px前後のモニターであれば、非常にスッキリ見られる1カラムのブログデザインですが、上記のように、1920×1080サイズのモニターを含めて考えると、要素のレイアウトが難しくなります。そこで、個人的に一番読みやすいと思うレイアウトは…。
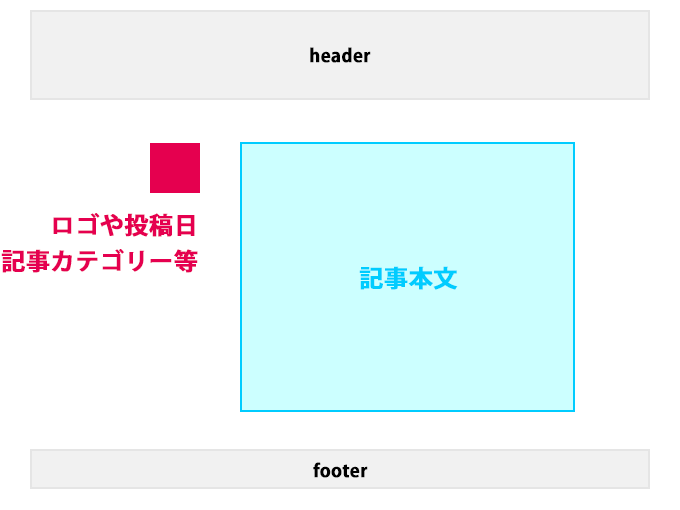
こんな感じ

正確には1カラムでは無くなってしまっているのですが、記事本文の横に、ブログのロゴや記事の投稿日、SNSのシェアボタンといった、省スペースで表現出来る最小限の小さな要素を配置して、なんちゃって1カラムにしてしまうレイアウトです。
この方法であれば、追加要素と記事本文のバランスを可変幅で指定する事が可能で、1カラム特有の浮いてしまっている感じだけが無くなります。また、バランスが取れているので、大きなモニターで見た際も違和感無く読み進める事が出来ます。
ついでに言うと、1カラムには何処かしら「落ち着かない」感がありますが、それは写真で言うところの「日の丸」構図になってしまっているからかと。
注目して欲しい物を中心に持って来る事により、その要素への注目は集まるのですが、ブログの場合、本文がセンター位置に集中すると、文字が主張し過ぎて何とも言えない落ち着かない気分になってしまいます。
なので、小さな要素を追加する事により、センターを少しズラして読みやすさのバランスを取ってあげる。こうする事によって、デザインの違和感を減らすだけでは無く、コンテンツの読みやすさにも繋がるように思います。
2カラムの場合
前回の記事でも書いた通り、何かの答えを探している最中で検索エンジンから訪れた場合、注目度がガクっと下がり、存在価値が危ぶまれるサイドバーですが、ブログを気に入ってくれたリピーターの方が過去ログを辿る際には便利なツールです。
なので、無いよりはあった方が良いのかとも思いますが、読み心地を汚してしまうようであれば、記事下やフッターへ移設してしまっても良いのでは?なんて思ったりもします。
こんなサイドバーなんですが、扱い次第では1カラムの時と同様で、大きなモニターで見た際にガラリと印象が変わってしまいます。
従来の2カラムレイアウト

ヘッダーやフッターを配置し、コンテンツ幅を画面中央に寄せた従来の2カラムレイアウト。一般的なブログサービスでも中心となっているレイアウトです。こちらに関しても、1680×1050サイズまでのモニターでなら違和感が無いのですが、1920×1080サイズになると途端にバランスが悪くなります。
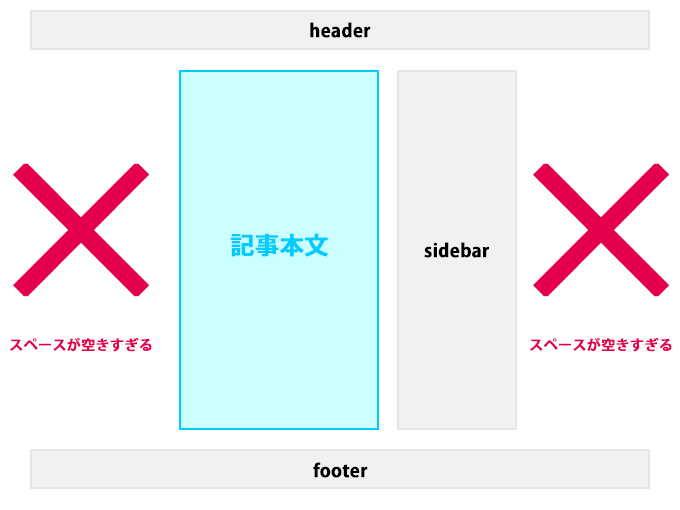
背景色を使ったレイアウト

最近増えてきているのが「#F1F1F1」辺りの薄いグレーを背景色に使用し、メインコンテンツ部分を白色で視認性を上げるパターン。白色部分の割合で全体のバランスを取りやすいのが特徴ですが、グレー等の背景色が入る事によって、ブログの印象が重たくなってしまいます。
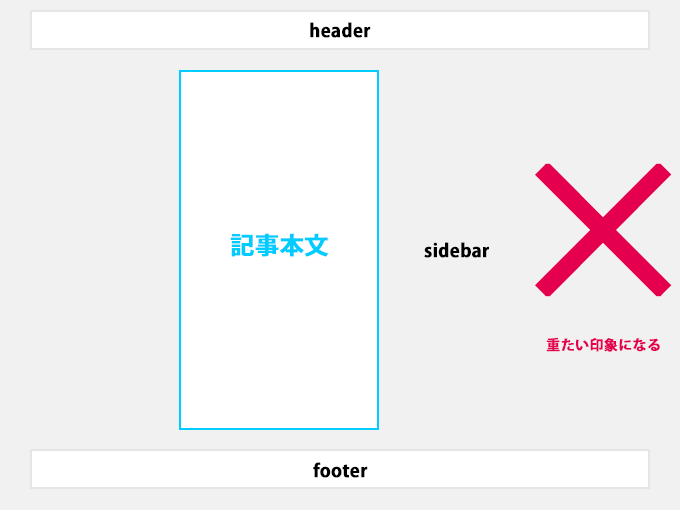
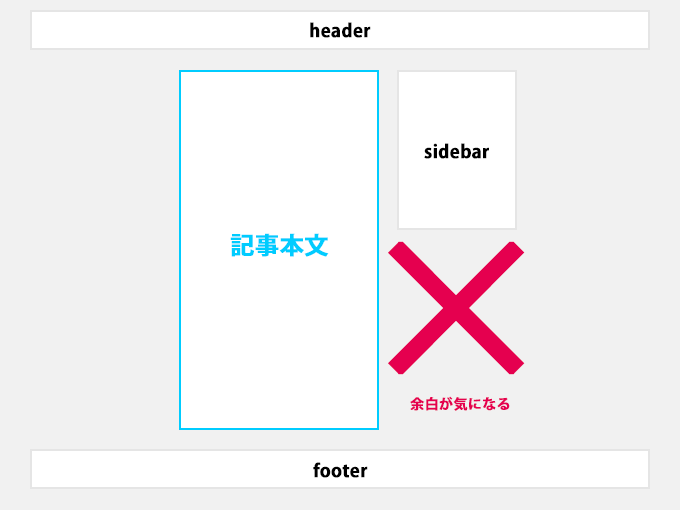
サイドバーの白抜き

上記の重い印象を改善する為、サイドバーを白抜きにして、白色の面積を増やすレイアウトです。この場合、コンテンツに集中していれば気にならないのですが、サイドバーが途切れた部分が目立ってしまう事があります。そのスペースを埋める為に、追従するサイドバーを実装する方法がありますが、最近は不評ですよね…。
2カラムの読みやすいレイアウト
自分の中で、1カラムの時は、わざとセンターをズラしてあげる方法一択なんですが、2カラムの場合は幾つかのレイアウトを取ることが出来ると思います。
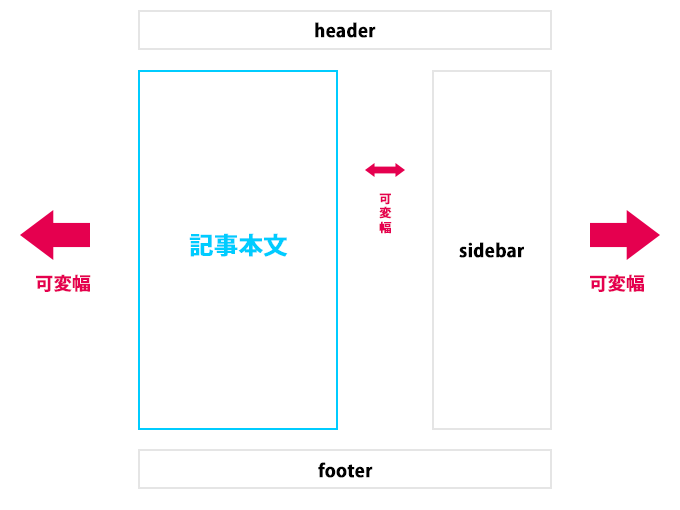
可変幅レイアウト

一番簡単なのが、従来のコンテンツを可変幅にしてしまうといった手法。この方法であれば、ブログの最大幅を1920pxのセンター寄せで設定しておき、後は本文を表示しているメインコンテンツ幅を可変に。更には、サイドバーとの間隔を可変にする事で、全体のバランスを簡単に取る事が出来ます。
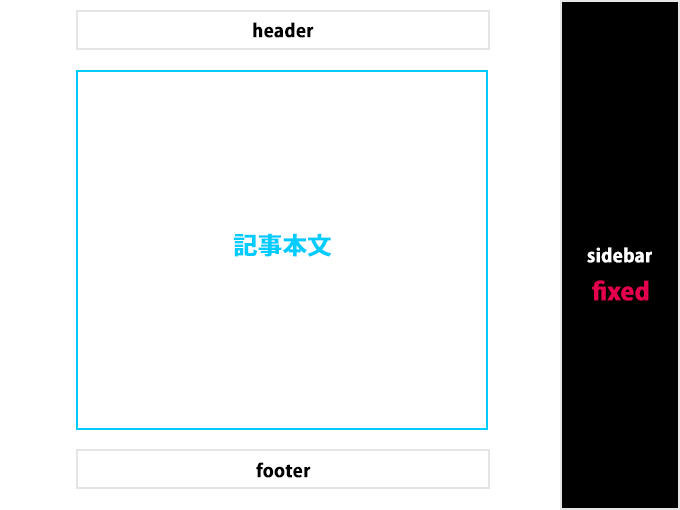
サイドバー固定の可変幅レイアウト

フレームを使用してサイドバーやヘッダーを表示させていた頃のように、サイドバーには必要最低限なコンテンツだけを配置し、fixedを指定して右か左に固定してしまう。後は、メインコンテンツの幅を可変にして、全体的なバランスを取ってあげる。
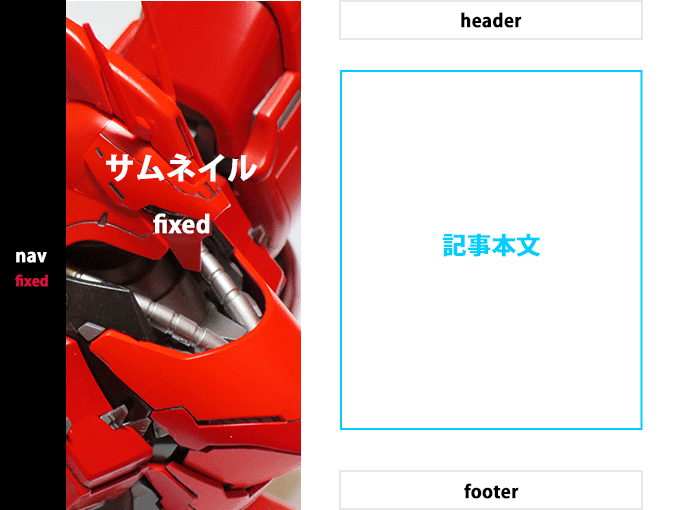
3カラムの固定+可変幅レイアウト

これまた完全な2カラムでは無くなってしまいますが、最近見かける事が増えてきたレイアウトです。左側に細いナビゲーションを固定設置し、メインコンテンツとの間に大きな画像を使ってインパクトを与える。フルフラッシュのサイトで良く見かけたレイアウトです。
こんな感じで、2カラムに関しては数種類のレイアウトを考える事が出来ますが、まずは本当にサイドバーが必要なのかどうか。次に、1000px前後では気にならなかった余白を、いかに馴染ませてあげるかがレイアウトのポイント。
本文とサイドバーが離れ過ぎていても、独立したコンテンツが散らばっているように見えてチグハグですし、近すぎるとヘッダーやフッターに対してT字になり過ぎ、バランスの悪いレイアウトになってしまいます。
サイドバーはスッキリさせておく!!
レイアウトについて長々と書いてみましたが、おまけとしてサイドバー自体についても触れておきます。記事本文を読んでいると、内容を認識していなくても目に入ってくるサイドバーですが、これが整理されていないと、ブログの印象が一気にゴチャゴチャしてしまいます。
例えば…

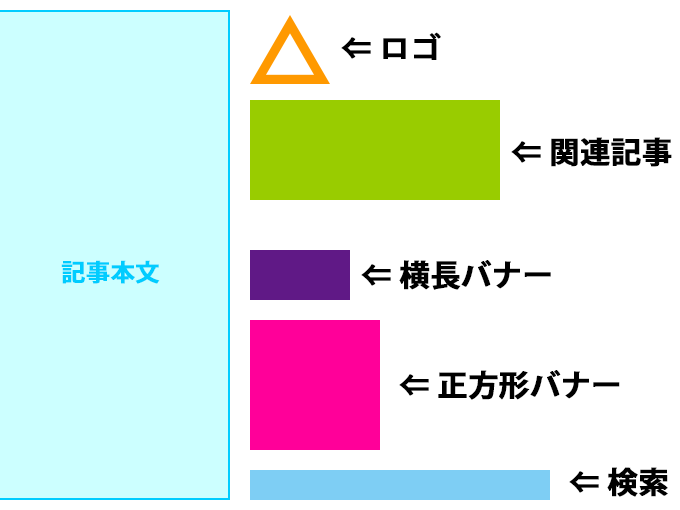
こんな感じで、各要素のエンド余白や、上下要素のマージンがバラバラになっているサイドバーは、ブログ全体がゴチャゴチャしている印象になってしまいますし、クリックしてもらえる確立も下がってします。
このように、各要素のエンドがサイドバーの幅と同じであれば、スッキリと整っている印象になり、読み手にも「何が書いてあるのか読んでみよう」という気分になってもらいやすいと思います。
サイドバーに関しては、ただ単に要素を配置するだけでは無く、サイドバー幅と同サイズのアンダーラインを引いて余白を整える。サイズにバラツキがあるバナーを掲載するのであれば、サイドバーと同サイズの枠線と背景色、上下中央配置を指定し、スッキリと掲載する。
それ程難しい作業では無く、CSSを弄る程度で簡単に終わりますので、同じ公開するのであれば、読み手のアクションを見込めないサイドバーよりも、多少なりとも役に立つサイドバーを設置している方が良いように思います。
ブログデザインとレイアウト・まとめ
長くなってしまいましたが、これからのPC・タブレットといった端末のブログレイアウトの鍵は、大型画面への対応につきると思います、余白の存在を、いかにコンテンツと馴染ませて、バランスが悪い違和感を消すのか。
スマホからの閲覧が多くなったとは言え、PCサイトからのアクセスも大切にしておきたい。
今までは、「PC」⇛「タブレット」⇛「スマホ」といったブレークポイントでしたが、タブレットに関しても大型化が進んでいるので、今後は「大型画面」⇛「1000~1680px程度」⇛「スマホ」といった感じで、現在主流になっている1920×1080サイズ以上のモニターにも、キッチリと対応させる必要があるように思います。
それに加え、ディスプレイの「画素密度」も高まってきていますので、今まではスマホサイトのみ2倍の画像を準備していたCSSスプライトも出番が少なくなり、アイコン等のsvgスプライト化が必須になってきます。
実際、新しいテーマではsvgスプライトを使用してみましたが、フォールバックの手間が掛かるものの、CSSスプライト化するよりは遥かに便利。一度使うと、CSSスプライトへは戻れない気分になってしまいました。
画面サイズでの対応処理が増える上、IE独自の処理も盛り込まないと…。今まで簡単に終わっていたWEB作成が、この数年で一気にカオス状態になってきましたね…。
そんな状況なので、正直なところ、自分のやりたい事を完全に表現するのは、ほぼほぼ不可能な感じです。
やりたい事を盛り込むよりは、最低限記載しておきたいといった優先事項のベースを決めて、後は加減を繰り返しながら作業と心のバランスを取っていく。100の満足度をデザインやレイアウトに分配するのでは無く、70程度の満足度を各要素で引っ張り合いながら分配する。
そんなイメージでしょうか…。
とにもかくにも、こんな感じで色々と試していると、レイアウトの良し悪しが日替わりで、「昨日は良いと思ったのに、今日見ると何か違うな」といったパターンばかり。終わりが全く見えないので、キリの良い所で折り合いを付けて終了させてみます…。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「簡単にブログをカスタマイズする方法!!- 前編 –」、前の記事は 「WEBサイトとブログのレイアウトについて」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日





















 CATEGORY
CATEGORY















Comment
お気軽にコメント下さい※初めてコメント欄を利用される場合、管理者の認証を受けた後ブログへ表示されます。