
WEBサイトとブログのレイアウトについて
-

-

-

-

-

-

-

-
2
- 3,226 views
はい。
今回は、ブログレイアウトのお話。
今年に入ってから進めている、当ブログの新テーマですが、半年以上経った今でもあれやこれやと試しており、完全に迷走モードに。
本来なら新しくリニューアルしてから書こうと思っていた内容なんですが、まだまだ時間が掛かりそうなので、気分転換がてら、自分用にまとめてみたいと思います。ブログを書かれている方向けの内容になってしまいますが、興味があればお付き合い下さいませ。
ブログレイアウトの重要性
まず最初に、ブログのレイアウトについて。ブログを書いていく上で、その目的は各ブロガーさんによって様々だと思います。
例えば、商品のインプレ記事をガンガン書いたり、ガッツリとファンを集めてブログで生計をたてている方も居れば、日記程度に記録として残しておきたいという方も。
こんな感じで、それぞれのブロガーさんによって目的は違うと思いますが、プライベートな時間を削って書くからには、一人でも多くの方に読んでもらいたい。更には、同じ書くのであれば、効率良く目的を達成したいと思うのが心情かと。そうなってくると、重要になるのがブログのレイアウト。
基本的にはHTMLとCSSで体裁を整えて表示されているブログですが、これらを弄らずそのまま出力すると…。
味気ない文字と写真の羅列になってしまいます。なので、CSSを利用してデザインやレイアウトを整える訳ですが、このレイアウトによって、ブログを訪れてくれた方の行動が変わり、各ブロガーさんの目的にあった効果に近づける事が可能です。
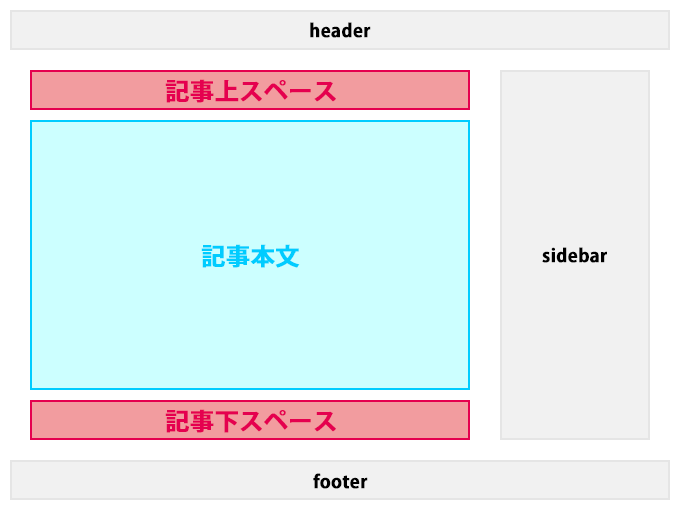
記事本文の上下がポイント
そこで重要になってくるのが、記事本文の上下に何を配置するのか。普段は何気なく読んでいるブログかもしれませんが、本文の上下を見ると、そのブロガーさんが何を重視したいのかが見えてきます。
例えば、多少のお小遣いが欲しいと思えば、このブログのようにAdsenseを貼ってみたり、記事をシェアして欲しいと思えばSNSボタンが配置されていたり。他の記事も読んでもらいたいと思えば、関連記事や人気記事が並んでいたりと。
ブログへ訪問された方の目につきやすい、記事の上下スペースには、ブロガーさんの「次に起こしてもらいたいアクション」が配置されている場合が殆ど。逆に、サイドバーやヘッダー、フッター等の要素に「次に起こしてもらいたいアクション」を配置する事は少ない。
これは、本文以外の要素が注目されなくなっているからだと思います。
自分は、WEB関連の調べ物をする際、色んなブログを見て周る事がありますが、本文以外は殆ど読まない。
よほど気に入ったブログや、今後試してみたい記事なんかは「ブックマーク」に入れておいて、時間がある時や必要になった時に再度チェックする程度。サイドバーやフッターにある関連記事をクリックする事は殆どありません。
今、この記事を読んで下さっている方も、このブログのサイドバーには何が記載されているのか、記憶に残って無いと思います。なので、サイドバーやフッター等の要素よりは、記事の上下スペースが重要になります。
WEBサイトとブログの違い
そうなってくると、以前奥が深い1カラムのブログデザインと悪戦苦闘の日々!!という記事でも書いたように、サイドバーは不要で1カラムで良いのでは?となってしまいますが、大手のサイトでは、まだまだ2~3カラムが主流となっています。
これは、読み手側のニーズによる違い。
例えば、何かを購入しようと楽天やAmazonにアクセスした時。目的の型番が分かっていれば検索ボックスに入力して一覧表示させますが、どういった商品があるのかを探したい時は、カテゴリーに分かれているサイドバーからアクセスして絞り込んでいく。
また、これから遊びに行く場所や、食事に行くレストランを探すといった場合でも、その施設には「何があるのか・どこにあるのか」といった具合に、そのサイトのサイドバーやグローバルナビゲーションを使って情報を拾っていく。
一方、ブログの場合。検索エンジンから訪問される方は、殆どのケースが「調べ物」をしている最中。
例えば、欲しいカメラの候補が幾つかある場合、それぞれの使用感や実機で撮影した写真等、レビューや性能を確認する為に検索を掛けてブログへ訪れる。で、欲しい情報を得られれば、調べ物を続行する為、ブラウザの「戻る」ボタンを押して、検索結果の続きをチェックしに帰ってしまう。
訪問された方の興味を引くような記事やカテゴリーがあるようなら、他のページを読んでもらえる可能性もあるのかと思いますが、基本的にブログは「探している情報」を得られれば完結。サイドバーやフッター等の効果は、なかなか現れにくいのが現状かと。
WEBサイトの場合は、読み手側が深い階層へ進んでくれる事を前提に、コンテンツを整理してデザインできますが、ブログの場合は、読み手側が該当ページを読み終えれば出て行ってしまうという事をベースに、各要素を配置しなければなりません。
ブログレイアウトについて・まとめ
なので、沢山の方に読んでもらいたいと考えるのであれば、限られたスペースの中でいかに他の記事やカテゴリーをアピール出来るのかが大切で、探し物をされている方の目にもとまりやすい、記事本文の上下スペースは重要になってきます。
勿論、ブログのデザインやレイアウトだけでは無く、コンテンツの内容も重要で、本文を読んで「読みにくい」と思われ、即「戻るボタン」では寂しくなってしまいます。
逆に言えば、デザインやレイアウトがシンプルだったとしても、訪問された方に「面白い」と思ってもらえれば、類似記事を読んでもらえたり、シェアされる事も多くなり、ブログのファンが増えていく。
ガッツリとスペースを取らずとも、本文末尾にカテゴリーやタグのリンクを貼っておけば、それをキッカケにページビューも増えるのではないでしょうか。
で、問題になってくるのが、サイドバーやヘッダー・フッターといった、本文以外の要素ですが、完全に不要なのかというと結論は微妙で、最終的には運営されている方の判断になってしまいます。
例えば、記事の内容勝負でシンプルにまとめたいのであれば、1カラムにしてナビゲーションはフッター辺りに。デザインが多少ゴチャついても、出せる情報は全て表示しておき、行動は訪問される方に委ねるというのであれば、2~3カラムにして全部出しに。
今現在のところ、自分の中ではデザインは極力シンプルにして、カテゴリーを記載した程度のサイドバーを設置するのが、オールマイティーに対応出来るような気がします。そんな感じで、ゴリゴリと新テーマを作っていますが…。
今まででは無かったような、ディスプレイのサイズに大苦戦中です。
一応は最近の流れに対応させて作っているんですが、スマホ版は特に問題無いものの、パソコン用のレイアウトは完全に迷走状態。まだまだ書きたいんですが、長くなったので今回は一旦終了にします。
次回は、今後のトレンドとブログデザインのサンプルについて書いてみます。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「読みやすいブログデザインとレイアウトを総まとめ -2015年版-」、前の記事は 「CSS:max-widthとfloatをセットで使う時の注意点」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日




















 CATEGORY
CATEGORY















ブログ・・・・・。
色々と難しいですね~。汗
僕も最近、テーマを変えようかとも考えましたが、どうしても臆病者なので手が出せません!!笑
様々な暗号みたいなの怖いです・・・。
でも、ちょこっといじって変えられた時は「オレやるやん!!」っと感動してますが。爆
気分転換に釣りの方もお願いしますよ~!
楽しみにしてるんですから。
一昔前は、デザインが決まればサクッと終わったような作業なんですが、今ではスマホからタブレットにパソコン。更には、ブラウザによって挙動が変わったり、表現出来ない事があったり…。対応しないとマズい項目が沢山あり過ぎて、なかなか作業が終わりません…。
ブログを長く続けるつもりであれば、テーマや部分変更の経験があった方が色々と対処出来るようになりますので、バックアップを取りつつ、恐れず果敢にチャレンジしてみて下さい!!
で…。
釣りって何の事ですか??
行っても釣れませんし~~~(笑