
CSS:max-widthとfloatをセットで使う時の注意点
- 投稿日2015.03.11
-

-

-

-

-

-

-

-
4
- 6,790 views
はい。
今回は、max-widthを指定する際の注意点について。
ここ最近、ブログ記事を書いていない時は、新しいテーマの作成を行っています。現在のテーマは、PC用とスマホ用の2種類を作成しており、デバイス判定を行い出し分けています。
ただ、PHPを使って処理させるより、CSSで切り替えた方が処理が早いだろうという事で、以前話していたように次回のテーマはmedia screenを使って構造を一本化。デバイスでは無く、画面サイズによって出し分けるように進めています。
media screenを使うのは今回作っているテーマが初めてなので、色々と戸惑う部分はありましたが、現在は随分慣れてきました。
ただ、一点だけ詰まった部分が…。
max-widthとfloatをセットで使う
久しぶりにガッツリとハマってしまい、思い通りに機能させるまで半日以上費やしてしまった部分が「max-widthとfloat」をセットで使った際の挙動です。
最終的に、基本は2カラムで作り始めた新しいテーマですが、コーディング作業も順調に進み、記事周りはコメント欄をデザインすれば終わりといった状況になった頃、何気なく見ていると、確保してあったハズのスペースが潰れていたり、floatの隙間に要素が入り込んだりと挙動がおかしい。
最初は「display: block;」辺りを疑ったんですが、結果は変わらず。
色々と確認してもおかしな部分は無かったので、仕方無しに要素内の記述を消して、フレームだけを残したプレーンな状態で確認する事に。すると、固定幅では問題無かった要素が、max-widthを指定してfloatさせた時だけおかしな事になる。
現在のブログデザイン
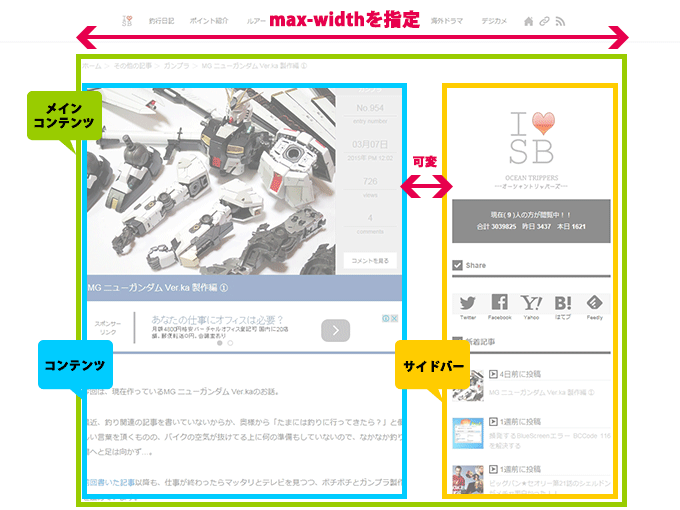
2015/03月現在のブログデザインは、max-widthを使っているものの基本的には固定幅。コンテンツとサイドバーを包む要素だけにmax-widthを指定し、コンテンツとサイドバーの隙間だけを可変させるイメージで作ってあります。
HTML
<div id="main-contents">
<div id="content"> コンテンツ </div>
<div id="sidebar"> サイドバー </div>
</div><!--メインコンテンツ終わり-->
CSS
#main-contents {
min-width: 940px; /* 最小幅 */
max-width: 1050px; /* 最大幅 */
width: expression(document.body.clientWidth < 941? "940px " : document.body.clientWidth > 1051? "1050px" : "auto"); /* IE対策 */
margin-right: auto;
margin-left: auto;
}
#content {
float: left;
max-width: 620px; /* 最大幅 */
}
#sidebar {
float: right;
width: 300px;
}こんな感じで、メインコンテンツ(外枠)に対して、コンテンツ部分とサイドバーをフロートさせて作ってあります。「min-width」も指定しているので、カラム落ちする事無く、コンテンツ部分とサイドバーの間も、一番狭い状態で20pxの隙間が出来ています。
次回のテーマイメージ
現在作っているテーマは、メインコンテンツ(外枠)に対して、コンテンツ部分も可変とし、画面サイズが小さくなれば、サイドバーのフロートを解除してコンテンツ下に降ろしてあげる。といったシンプルな物なんですが…。
変更CSS部分
#content {
float: left;
max-width: 620px; /* 最大幅 */
}これで作業を進めていると、コンテンツ内の余白が縮んでしまったり、他の要素が隙間に入り込んだりと、おかしな挙動になる事が発覚。
解決策は『width: 100%;』
max-widthとfloatについて調べた結果、解決策は凄く簡単で、float要素にwidth: 100%;を追記しておくというもの。
最終CSS
#content {
float: left;
max-width: 620px; /* 最大幅 */
width: 100%; /* コレが答え */
}これだけで、問題解決。要は、定数を持たないmax-widthに対して、幅一杯に表示させるwidth: 100%;を指定しておけば良いとの事。
max-widthとfloat・まとめ
今まではmax-width指定部分にfloatの絡みが無かったので気になりませんでしたが、今回ガッツリとハマってみてると…。解決策が単純過ぎて、気がつかなかった自分に怒りを覚えました(汗
半日近く確認しながら悩んで、floatが原因だと分かってからは早かった…。
何を弄っても意図しない結果になっていたので、途中からはデザイン自体を変えて無理やり解決してやろうかとも思いましたが、こんな簡単な部分で詰まってたとは…。まぁ、最終的には思い通りのレイアウトで作業が進んでいるので良しとします。
とりあえず、次回の新テーマに関しては、記事ページ部分がほぼ出来上がったので、あとはトップページや記事一覧を作成すれば完成予定です。いつ公開出来るかは分かりませんが、今後も時間がある時に作業を進めたいと思います。
ガジェットに関するお知らせ
現在、デジカメや家電に関する内容は、新ブログ『まころぐ』にて更新中です。当ブログよりも、丁寧に解説するよう心掛けていますので、宜しければチェックしてみて下さい!!
最後まで読んで頂き、ありがとうございます。今回の投稿と同じカテゴリーにある、次の記事は「WEBサイトとブログのレイアウトについて」、前の記事は 「頻発するBlueScreenエラー BCCode 116を解決する」となっております。
-
思いがけない夏のプレゼント!ありがとう!ばんぱくサンタ!!
2024年7月24日

-
ボートシーバス用ジギングロッド”オーシャンフィールド”のインプレ
2024年7月21日

-
キャスト練習は強制終了!!
2024年7月18日

- 【車の傷】リアバンパーを自分で修理!工程③プラサフ下地編 2024年7月14日
- くらしのマーケットでエアコン洗浄!予約手順と体験レビュー!! 2024年7月11日



















 CATEGORY
CATEGORY















もう弄るのが怖いむぎわらです。汗
なんか難しい事してますね〜!
確かにアレをこうしてとかありますけど、先日の例があるので大人しくしています。笑
僕の場合は勉強不足なだけですが。笑
いや、全然難しくないですよ~!!
釣りで言えば、スナップを閉め忘れてルアーを飛ばしてしまうような、かなりのイージーミスですわ~(^_^;)
今回は、プラグインでは無く、JavaScriptを埋め込んでみたシンタックスハイライト(コード部分)が動作するかのテストを兼ねて、記事を書いてみただけですし(笑
シンタックスハイライトも使えそうなんで、ボチボチとwordpress関連の話も書いていきたいと思います。怖がらずに、ガリガリ弄って下さい!!(笑
max-widthとfloatの記事が全くなく、助かりました。
また参考にさせて頂きます。
ありがとうございました。
*コメント記入欄だけタブ移動できなくなってます。
コメントありがとうございます!!
お役に立てていれば良いのですが…。
max-widthを使う際は、floatの有無に関わらず「width: 100%;」とセットにした方が良さそうですね。web関連の内容は、自分の中で完結してしまう事が多く、なかなか記事を書く機会はありませんが、気が向いたらチェックしてあげて下さい!!(^^ゞ